Website erstellen mit Showit: Das kann der Website-Baukasten für Kreative
Ich habe vor einem Jahr prophezeiht: Showit wird im DACH-Raum ganz groß werden!
Tatsächlich sehe ich inzwischen, wenn ich mich umgucke, immer mehr davon.
Und ich glaube, dass die Zielgruppe Unternehmer, Kreative, Blogger, Coaches, Online-Berater und kreative Dienstleister sich in den nächsten Jahren noch mehr auf genau diese zwei Website-Tools stürzen wird: Showit und Squarespace.
Diese beiden Tools sehe ich persönlich als die beste Wahl in puncto Design an - also wenn du eine Nicht-Wordpress-Website willst (mehr dazu unten!), die super fancy aussieht und die du leicht selbst pflegen kannst.
Bekanntermaßen bin ich selbst auf Squarespace spezialisiert.
Aber wenn mich jemand in den letzten beiden Jahren gefragt hat: “Was würdest du machen, wenn es Squarespace nicht mehr gäbe?” - dann meinte ich immer: “Ich würde mir Showit angucken.”
Showit-Websites sind meistens üppig, wohldesignt, sehen fancy aus - und das Website-Tool verspricht, dass du wirklich ALLES ändern und frei per Drag-and-Drop hin und her schieben kannst. Vor allem auch mobil.
Also dachte ich mir: Ich will Showit seit Jahren testen, warum mache ich das nicht einfach mal?
Also, zack, angemeldet und meine erste Showit-Website erstellt.
Denn: Wenn man sich in den Basics von guten Websites auskennt, behaupte ich, kann man sich bei vielen Tools gut einlernen. Gesagt, getan.
In diesem Artikel erfährst du:
was das Website-Tool Showit für einen Hintergrund hat,
zu wem es besonders gut passt (und warum!),
wie einfach es für Anfänger und Fortgeschrittene zu bedienen ist,
wie ich selbst eine neue Website damit gebaut habe und welche Funktionen es dazu gibt, und
was mein Testbericht für ein Fazit hat - also meine persönliche Meinung (direkt wie immer) 😊
Legen wir los!
Inhaltsverzeichnis:
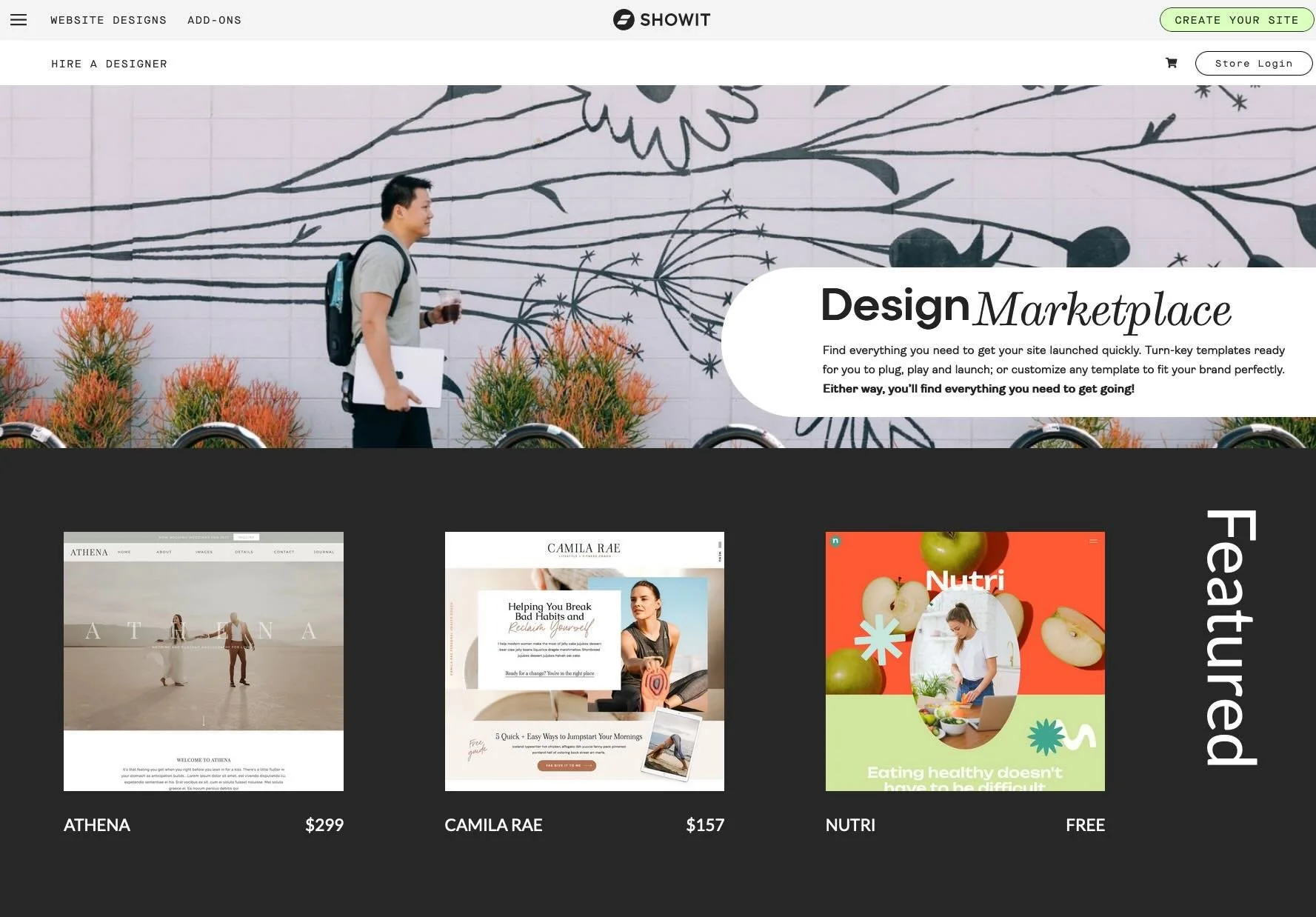
So schick sieht die Showit-Website aus. Alternativen, die sehr gut sind, sind Webflow* oder Squarespace.
Showit: Woher das Tool kommt und wie lange es das schon gibt
Showit ist ein Unternehmen aus Arizona in den USA, das es schon seit 2006 gibt.
Obwohl Showit im deutschsprachigen Raum noch super unbekannt ist, gibt es das Ganze also schon viele Jahre.
Ursprünglich war der Website-Builder für Freelancer und Selbstständige im Fotografiebereich gemacht, das war also von Anfang an der USP von Showit. Inzwischen branden sie sich aber als super Lösung für alle möglichen kreativen Berufe.
Apropos Team: Showit arbeitet in all seiner Kommunikation sehr heftig mit GIFs und Emojis - ist mir super sympathisch 😊
Die Funktionen von Showit
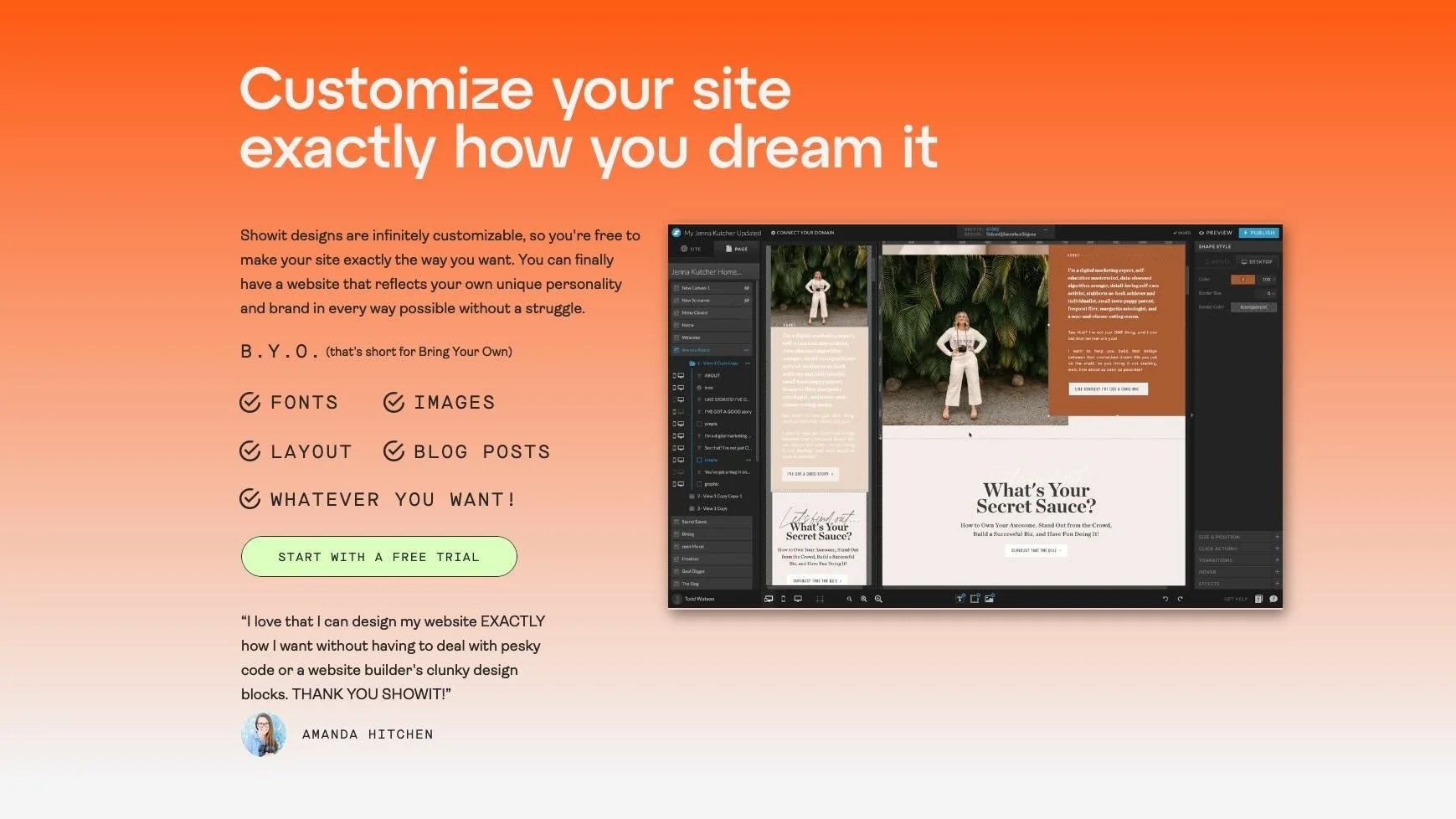
#1 Drag-and-Drop Funktion
Verrückte Sache, wenn man andere Website-Tools gewohnt ist: Bei Showit kannst du tatsächlich so gut wie alles wild durcheinander ziehen und quasi alles ändern.
Du brauchst also überhaupt kein Coden, alles kann durch Ziehen und Klicken angepasst werden. Und dadurch ist es super easy zu nutzen, sobald du dir die wichtigsten Funktionen angeschaut hast.
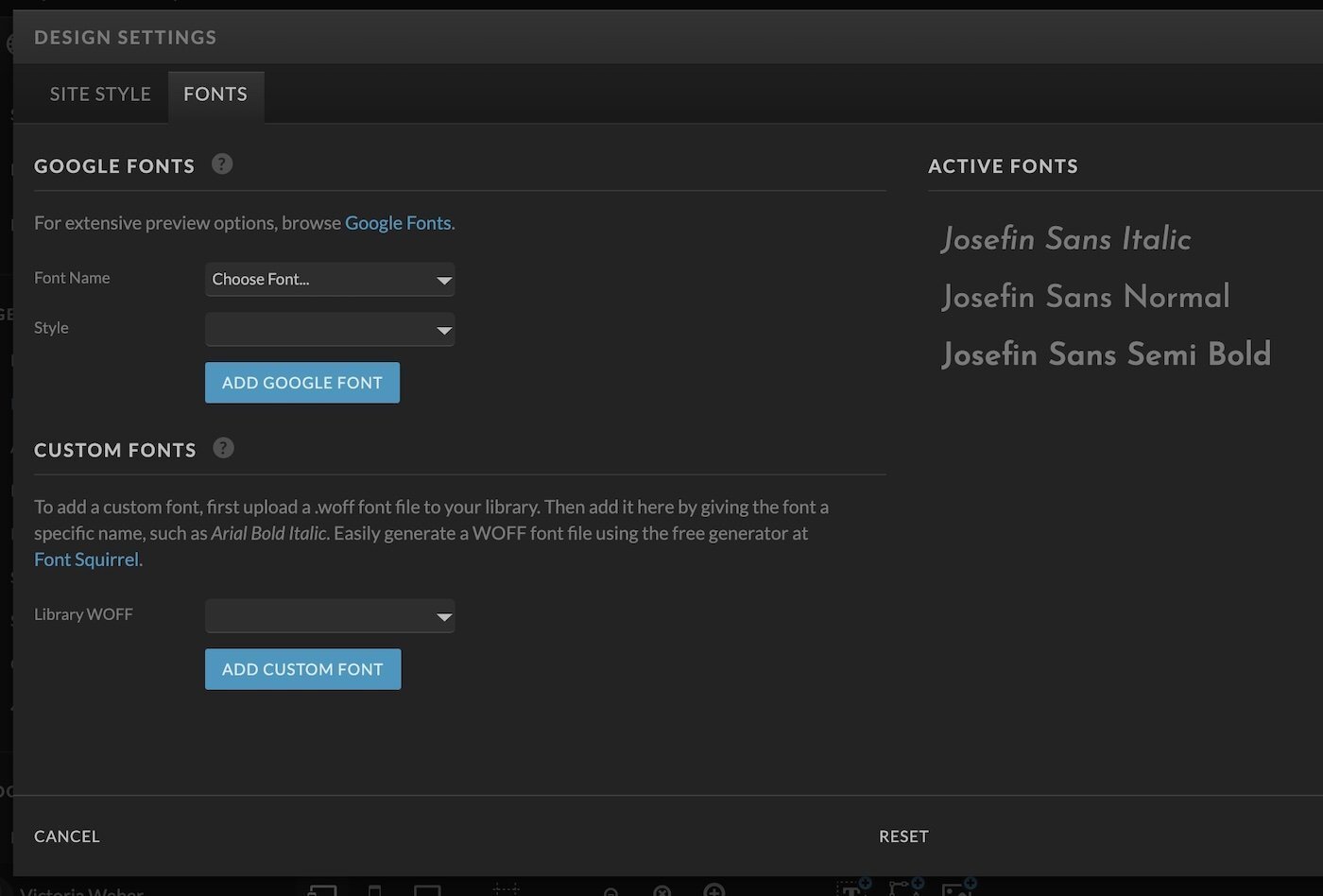
#2 Schrift-Auswahl? Gibt es! Nämlich 952 verschiedene kostenfreie Google Fonts
Wenn du jemand bist, zu dessen Glück es eine große Auswahl an Schriften braucht, dann ist Showit auf jeden Fall eine super Sache: Es stehen nämlich massig Google Fonts zur Verfügung.
Auch eigene Fonts kannst du recht einfach hochladen, sodass du dein Branding, falls du schon eins hast, überall anwenden kannst.
#3 Bilder optimieren
Sehr, sehr praktische Sache: Die Bildgröße wird automatisch von Showit optimiert; ansonsten können Bilder durch klicken oder ziehen angepasst und positioniert werden.
Bei der Bilderanordnung ist es tatsächlich crazy zu sehen, wie viel Freiheit du hast. Wenn du wie ich einen an Rastern angeordneten Baukasten wie Squarespace benutzt, dann ist das eine ziemlich revolutionäre Sache. 🤩
Allerdings: Es besteht eindeutig die Gefahr der Überforderung und des Überfrachtens. Vor allem, wenn du kein Designer bist.
#4 Click Actions
Ein ziemlich nettes Feature bei Showit sind die Klickaktionen - also was alles passieren kann, wenn man auf ein Objekt klickt.
Formen, Symbole, Textfelder, Bilder, Seiten oder bestimmte Bereiche können klickbar gemacht werden, sodass du pro Element genau überlegen kannst, was danach kommt.
#5 Showit hostet die Website für dich
Du musst dich nicht um dein eigenes Hosting kümmern, denn Hosting ist bei Showit im monatlichen Service enthalten.
Showit unterstützt dich außerdem beim Einrichten, wenn du das brauchst.
#6 Integrierte SEO-Tools
Zu allen Seiten kannst du recht schnell Basic-SEO-Dinge wie deine Metabeschreibungen, Seitentitel, Alt-Texte hinzufügen.
Aaaber: Für einen Blog - das wahre SEO-Powertool - brauchst du WordPress (siehe unten). Für mich persönlich ein gewaltiges Minus. Denn ich mag WordPress einfach in der Anwendung nicht so gerne. Ich weiß, es kann alles, aber ich finde es einfach nicht nett zu bedienen.
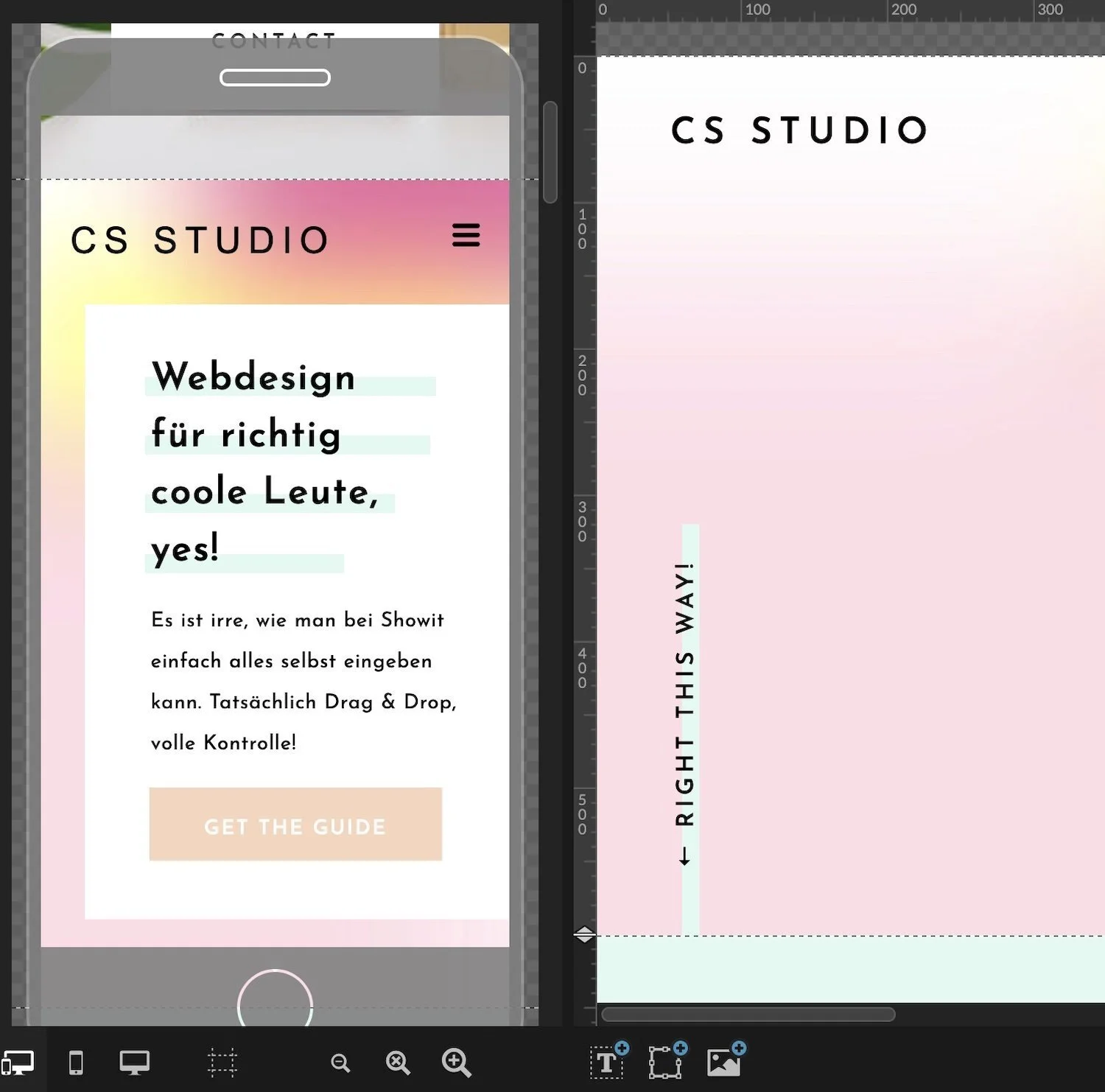
#7 Side-by-Side Editor für mobile Ansicht
Im Editor kannst du nebeneinander deine Smartphone-Ansicht und die am Desktop bearbeiten. Bedeutet: Du musst zweimal designen, denn da passiert nichts automatisch.
Deine mobile Ansicht kann also individuell geändert und angepasst werden. Dinge können ausgeblendet oder anders dargestellt werden, gleichzeitig an dem Desktop-Design und dem Design für die mobile Ansicht bearbeiten.
Du kannst überlegen, jedes einzelne Element umzudesignen und anzupassen - oder aber nur für Mobil oder Desktop sichtbar machen. Du kannst dich also komplett verkünsteln!
#8 Kundensupport
Als Kunde bekommst du schnelle und persönliche Antworten direkt vom Showit Team aus Arizona. Außerdem - super cool - gibt es das Angebot, dass du deinen Blog kostenfrei zu Showit migrieren lassen kannst.
Ich hatte selbst bisher keine Hilfe gebraucht, aber die englischsprachige Welt überschlägt sich geradezu vor Lob über Showits Support. Ich gehe deswegen davon aus, dass das Team wirklich so cool und nett und genial ist, wie alle sagen. 😊
#9 Blog-Integration mit WordPress
WordPress musst du verwenden, wenn du einen Blog auf deiner Website mit Showit haben willst. Und weil ich das so ungefähr JEDEM empfehle, ist das die Ansage: Für Showit brauchst du WordPress. Was für mich persönlich tatsächlich ein Ausschlusskriterium ist. Ich will das nämlich einfach nicht…
Wenn du dich dafür entscheidest, kannst du praktischerweise aber Plugins von Wordpress nutzen, beispielsweise das Yoast Plugin für SEO-Performance.
Wenn du dann deinen Blog bestückst, werden die Texte und Bilder über die WordPress-Plattform eingegeben. Das Ganze ist also eine Kooperation zwischen Showit und WordPress.
#10 Site Canvases: Website-weite Änderungen
Es gibt die Funktion, einzelne Seiten zu ändern. Und es gibt Site Canvases, die quasi “zentral bearbeitet” werden.
Dann können sie auf allen Seiten gleich erscheinen. Und wenn sie auf einer Seite bearbeitet werden, werden sie auch auf anderen geupdated.
Solche Canvases sind beispielsweise Headers, Footers (also die Fußleiste ), mobile Navigation, Freebies oder auch Opt-ins.
Alle Bereiche, die auf mehreren Seiten eingesetzt werden können, kannst du also darüber zentral ändern und sparst dir die doppelte Arbeit.
#11 Kein Wartungsaufwand
Wahrscheinlich hast du nicht wirklich Bock, ständig Backups machen zu müssen oder Plugins zu aktualisieren. Und wenn du dies nicht machst, dann kann dies echt zu Sicherheitslücken führen oder dass etwas einfach nicht mehr richtig funktioniert.
Aber keine Sorge: Showit erstellt die Backups selbst, sorgt für die nötigen Sicherheitsvorkehrungen und aktualisiert Sachen für dich. Das ist mega und bedeutet für dich weniger Arbeit!
#12 Weitere interessante Sachen
Der Showit-Editor funktioniert bei Firefox nicht, du brauchst also den Chrome-Browser. Das fand ich interessant, weil ich das noch bei keinem anderen Website-Tool gesehen hatte.
Wie sieht die Oberfläche von Showit aus?
Showit erinnert insgesamt ein bisschen an die Adobe-Programme, wie ich finde.
Wenn du als Designer arbeitest, bist du meiner Meinung nach relativ schnell “drin”, aber es ist nicht ganz intuitiv, sich zurecht zu finden.
Wo andere Tools eher “sleek” unterwegs sind, gibt es bei Showit richtig viele Funktionen zu entdecken. Ich habe am Anfang erstmal aaalles angeguckt. Und kann dir sagen: Es gibt wirklich viel!
Warum legt Showit so viel Wert auf die mobile Ansicht?
Du hast schon gemerkt: Wenn man die mobile Website GESONDERT designen muss, dann steckt da ganz schön viel Arbeit drin.
Das bedeutet: Du musst im Prinzip zwei Websites designen, nämlich deine mobile Website und die für den Desktop. Das eröffnet dir natürlich coole Möglichkeiten, weil du deine mobile Seiten ganz anders machen kannst, es ist aber auch viel Aufwand.
Warum du das auf jeden Fall machen solltest? Weil mobiler Traffic immer wichtiger wird und immer mehr Suchanfragen über Smartphones und Co. kommen.
Gerade wenn Leute über soziale Medien auf die Website kommen, ist eine gute Mobile Ansicht entscheidend. Das macht Showit mit dieser Funktion sehr cool möglich.
Der Unterschied von Showit zu Squarespace
Es gibt so viele Unterschiede, dass ich zu diesem Thema einen eigenen Artikel geschrieben habe. Hier aber zur Kurzform:
Squarespace arbeitet in Rastern, deswegen ist das Design nicht 100% freestyle wie bei Showit. Das hat Vorteile (wenn du dich nicht mit Design auskennst, kannst du eigentlich nichts Hässliches machen), hat aber den Nachteil, dass du dann nicht zu 100% frei bist. Update: Seit 2022 hat Squarespace nur noch sehr grobe Raster, es ist also Showit deutlich näher gekommen.
Squarespace designt deine mobile Version direkt mit, du bist also normalerweise deutlich schneller. Allerdings hast du ohne ein bisschen CSS nicht ganz so viele Möglichkeiten, das für dich zu personalisieren. Braucht man aber meist ohnehin nicht.
Squarepace ist wirklich Alles-in-einem, bei Showit musst du zusätzlich noch WordPress und Plugins verwenden. Und bei Ecommerce außerdem weitere Tools. Bei Squarespace dagegen kannst du wirklich alles in einem Tool haben.
Was gibt es für Website-Templates bei Showit?
Die kurze Antwort: Richtig viele!
Du kannst entweder mit Showits wenigen vorgebauten gratis Templates loslegen, oder aber extern suchen.
Es gibt, vor allem im englischsprachigen Raum, eine riesige Community, die Showit-Templates designt. Dort liegen die Preise bei ein paar Hundert Dollars aufwärts pro Templates.
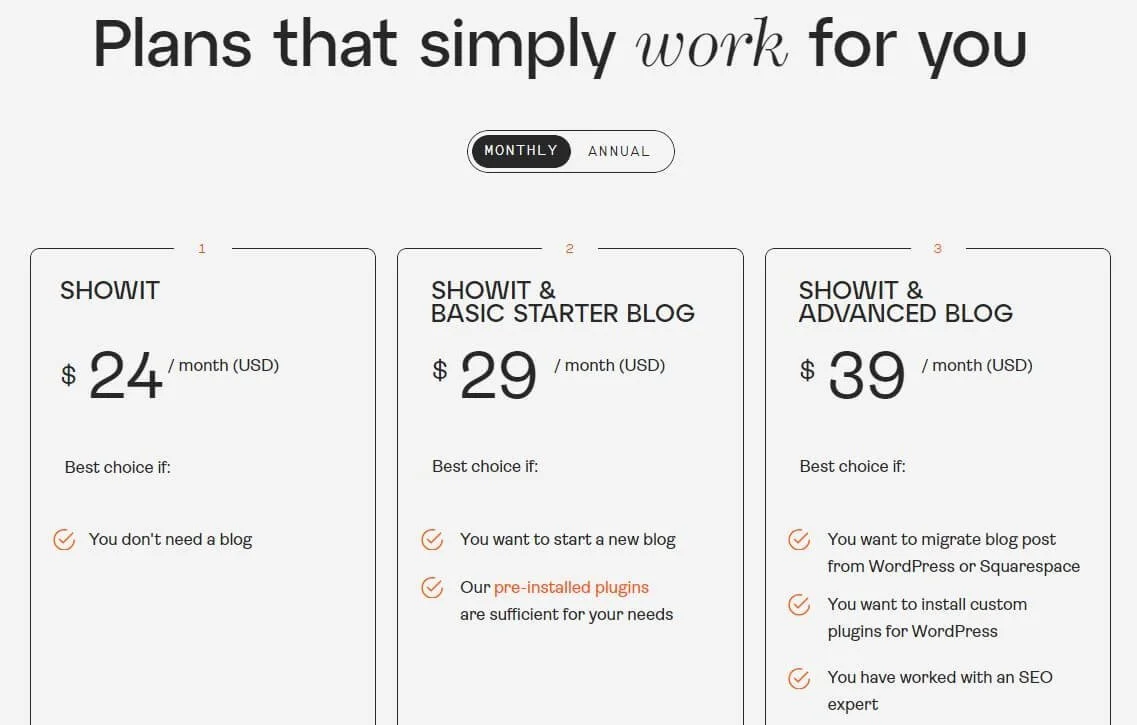
Was kostet Showit? - Die Preise und Pakete
Also Showit bietet drei verschiedene Pakete an: Showit, Showit & Basic Starter Blog und Showit & Advanced Blog. Du kannst die Pakete monatlich oder ehrlich abonnieren. Bei einem jährlichen Abonnement sparst du jeden Monat $ 5, also jährlich § 60.
Das Showit-Paket kostet monatlich $ 24 und ist super, wenn du keinen Blog brauchst. Du hast hier den Showit Website-Builder, ein sicheres HTTPS-Zertifikat, ein Webhosting mit 20 GB Medienspeicher und regelmäßige Design-Backups.
Das zweite Paket - Showit & Basic Starter Blog - ist nice, wenn du einen neuen Blog starten möchtest. Hier zahlst du § 29 im Monat. Du bekommst hier alles vom Showit-Paket plus 20 GB Blog-Speicherplatz, kannst bis zu 10.000 Blogbesuche im Monat bekommen, vorinstallierte Plugins und noch weitere Sachen.
$ 39 monatlich kostet das Showit & Advanced-Blog Paket. Das Paket ist mega, wenn du Blogartikel von WordPress oder Squarespace übertragen musst oder benutzerdefinierte Plugins von WordPress installieren möchtest. Auch ist alles mit dabei, was in den vorherigen Paketen dabei ist plus weitere Funktionen wie bis zu 25.000 Blogbesuche im Monat, unbegrenzte Anzahl an WordPress-Benutzern, kostenlose erweiterte Blog-Migration von WordPress oder Squarespace und FTP-Zugang auf Anfrage.
Was auch mega ist: Wenn du das dritte Paket hast, dann kannst du dieses noch upgraden. Dafür musst du den Support anfragen. Und du hast drei verschiedene Möglichkeiten:
Showit & Advanced Blog 50k: Dies kostet § 69 monatlich und du erhältst 30 GB Blog-Speicherplatz und bis zu 50.000 Blogbesuche im Monat.
Showit & Advanced Blog 100k: Für § 129 im Monat bekommst du 50 GB Blog-Speicherplatz und bis zu 100.000 Blogbesuche monatlich.
Und wenn dir das noch nicht reicht, dann kannst du mit dem Support nach einer individuellen Lösung suchen, die zu dir und deinen Zielen passt. BAM!
Genaueres zu den Preisen und Paketen findest auf der Preisseite von Showit.
Was du noch über Showit wissen solltest:
Auf welcher Sprache ist Showit verfügbar?
Aktuell (Stand: August 2024) ist Showit nur auf Englisch verfügbar. Das bedeutet für dich, die Oberfläche, der Kundenservice und weiteres sind (noch) nicht auf Deutsch verfügbar. Aber deine eigene Website kannst du natürlich ganz easy auf Deutsch verfassen - also die Texte, die Domain (.de) und in den Einstellungen kannst du auch die Sprache festlegen. Solltest du übrigens machen, damit die Suchmaschinen dies direkt zuordnen können.
Ist Showit DSGVO-konform?
Disclaimer: Ich bin keine Juristin und biete hier keine Rechtsberatung an. Also, wenn du unsicher bist, wende dich bitte an einen Experten, um Wichtiges abzuklären!
Da der Standort von Showit in den USA ist, ist es so ne Sache mit der DSGVO. Aber das Tool selbst gibt an, dass es KEINE Nutzerdaten speichert - die Ausnahme: Beim Übertragen des Kontaktformulars. Du kannst dies aber umgehen, indem du ein externes Kontaktformular für deine Website nutzt und nicht das von Showit.
Und beachte auch, dass du Google Fonts in deine Website direkt einbinden musst. Laut DSGVO dürfen sie NICHT vom Google-Server geladen werden. Hierfür einfach die Schrift bei Showit hochladen.
So und das Letzte, was du noch mit einbauen solltest, sind Cookie-Banner. Du kannst easy mit Code so ziemlich jedes Banner einbinden. And that’s it!
Für wen ist Showit das Richtige?
Showit ist vor allem das Richtige für dich, wenn du maximalen Freiraum in deinem Design möchtest.
Also sprich: Du weißt genau, an welchem Zentimeter was sein soll und willst maximale Freiheit dabei haben, deine Website GENAU SO aufzubauen.
Wenn du kein Designer bist, würde ich dir zu einem vordesignten Showit-Template raten (davon werden online richtig viele verkauft), denn sonst tust du dir vermutlich keinen Gefallen.
Aber auch als Webdesigner kann es sich lohnen, Showit zu lernen, um es zu deinen Services mit dazu zu nehmen.
Ich selbst habe das folgende Fazit: Es ist nett, alles ändern zu können. Aber ich glaube, dass das bei der Mehrzahl der Leute zu nicht-professionellen Designs, Überfrachtung und laaaangen Designzeiträumen führen könnte. Deswegen ist Showit ohne Template wohl am besten für Leute mit richtig guten Design-Skills geeignet.
Fragen? Stell sie gerne in den Kommentaren!
Diese Artikel könnten ebenfalls interessant für dich sein:
Email-Marketing mit dem schicken Tool Flodesk (+ was es kann!)
Ersten Webdesign-Auftrag gesammelt? Das solltest du DANACH sofort machen!
Webdesign-Vertrag: Was muss alles rein, damit du so sicher wie möglich bist?
13 absolute Lieblingsfunktionen von Squarespace-Supernutzern und Webdesignern (+ Geheimtipps!)
Divi WordPress: Was das Template (das mehr als ein Template ist!) alles kann