Squarespace für Fotografen: 10 überzeugende Website-Beispiele
Ist Squarespace eine gute Website-Lösung für Fotografen? Und wie!
Wenn es ein System gibt, das von großen, tollen Bildern lebt - dann ist es Squarespace. Vielleicht überlegst du gerade, deine eigene Website damit zu bauen. Oder du bist schon dabei und suchst nach Inspirationen, wie deine eigene Fotografen-Seite aussehen oder noch besser werden könnte.
Artikeltipp: Ist Squarespace das Richtige für mich?
Hier zeige ich dir 10 tolle Beispiele für Squarespace-Websites von Fotografen, bei denen die Bilder klar im Vordergrund stehen.
Los geht’s!
Inhaltsverzeichnis:
Du willst mit Squarespace loslegen und das Ganze testen? Hier kannst du es 14 Tage lang kostenlos ausprobieren und dann mit dem Code VICTORIA10 ganze 10% bei deinem ersten Jahr sparen! (Werbelink)
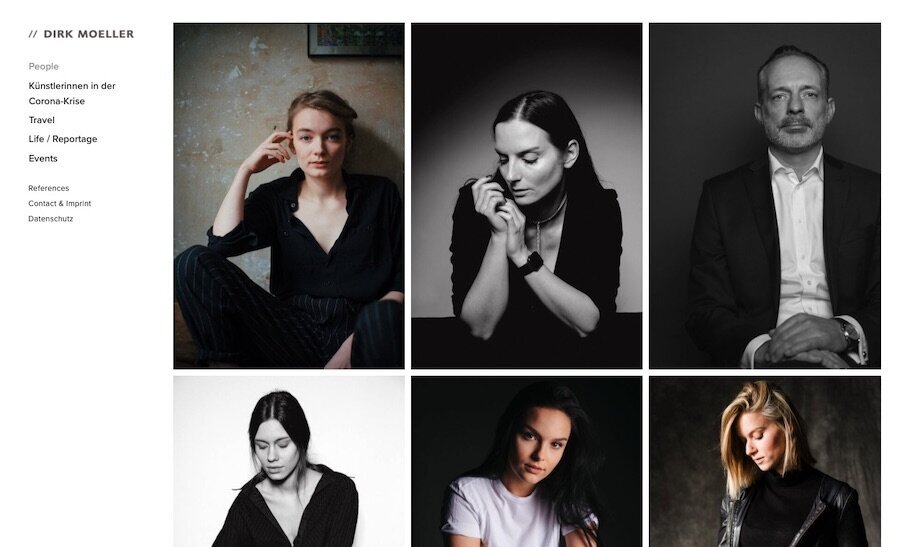
Auf der Website von Fotograf Dirk Moeller ist alles um das Portfolio herum aufgebaut. Super klar im Aufbau, mit einem schlichten Menü links lenkt die Seite den Blick auf das Wesentliche - die Bilder.
Die Seite lebt von den großen Portraits, auf Unterseiten sind aber auch ein paar abwechslungsreiche Bilder (zum Beispiel als Collage angeordnet) zu finden.
Warum sich Dirk für Squarespace entschieden hat:
“Der wesentliche Grund, warum ich von Wordpress zu Squarespace gewechselt bin, ist die fehlende Notwendigkeit für Updates. Während eigenbetreute Systeme regelmäßige Aufmerksamkeit erfordern, erledigt Squarespace das lautlos im Hintergrund. Und die Editoren sind komfortabel genug, um gute Ergebnisse zu bekommen und gleichzeitig komplex genug, um ausbaufähig zu sein.”
Verwandter Artikel: Hält dich die Technik von deinem Online-Erfolg ab?
Anna-Maria Langer
Anna-Maria Langer ist Fotografin und arbeitet in ihren Bildern und auf ihrer Website besonders mit Farben.
Ihre Website ist nach Produktkategorien geordnet, außerdem hat sie einen Blog und einen Shop, in dem Website-Besucher zum Beispiel ihren Fotoworkshop direkt buchen können. An einigen Stellen weist Anna auch auf ihre Social Media- und andere Kanäle hin - ihren Pinterest-Account solltest du dir zum Beispiel unbedingt ansehen!
Verwandter Artikel: 4 Blogger, die mit Squarespace arbeiten (+ Warum!)
Goldpics Fotografie
Goldpics aus Leipzig steht für Hochzeitsfotos und Portraits mit einem sehr authentischen Look. Die Squarespace-Seite ist sehr klar aufgebaut und fokussiert sich auf die großen, hervorgehobenen Bilder, die ganz für sich sprechen.
Mir gefällt dabei besonders, wie der Name “Goldpics” ins Design eingeflossen ist und überall visuell wieder aufgenommen wird. Der Fotograf hinter Goldpics, Bertram Meinelt, hat die Fotos und Ideen geliefert, umgesetzt hat die Squarespace-Website die Firma Medienfreunde.
Warum sich Bertram für Squarespace entschieden hat:
Ich hatte zwei Jahre eine Webseite bei einer deutschen Firma. Der Hauptgrund zu wechseln war, dass die Templates von Squarespace einfach edler ausschauen. Das gilt für alle Formate, für das Smartphone, Tablet und Computer. Wir sind ja heute übersättigt mit Fotos, deshalb habe ich etwas Besonderes gesucht und bei Squarespace gefunden.
Jeannette Petri
Auf der Website der Fotografin Jeannette Petri ist neben einem minimalistischen Menü oben rechts vor allem eine Auswahl von Bildern zu sehen.
Unter “Portfolio” hat Jeannette einzelne Shoots aufgeführt, bei denen man durchs Klicken mehr entdecken kann. So funktionieren die einzelnen Bilder als Teaser für das gesamte Shooting, das dahinter liegt.
Warum Jeannette mit Squarespace arbeitet:
Ich habe mir Squarespace ausgesucht (und ich habe wirklich viel ausprobiert) weil es für mich das beste Design liefert - mit einer wirklich einfachen Handhabung. Dazu hat Squarespace eine tolle Dokumentation, auch wenn ich auch da noch viele offene Fragen habe - aber das liegt eher daran, dass ich zu faul bin mir alles durchzulesen.
Tanja Kibogo
Die neue Website von Tanja Kibogo war Teil eines großen Restylings, das ich für sie auf ihrer Squarespace-Seite umgesetzt habe.
Der Fokus auf der Startseite liegt einmal auf Tanja als Person, weiter unten werden aber schon die verschiedenen Angebote und ihr Shop gezeigt. (Denn ja: Du kannst deine Dienstleistungen direkt über Squarespace verkaufen! In diesem Artikel kannst du mehr über die Ecommerce-Funktionen lesen.)
Bei der Website haben wir neben großen Bildern mit ein paar “Special Effects” wie zum Beispiel dem gedrehten Seitenmenü gearbeitet. Übrigens habe ich für Tanja auch noch eine weitere Website (für ihre Hochzeitsangebote) unter Kibogo Weddings mit Squarespace umgesetzt.
Luise Napieralski
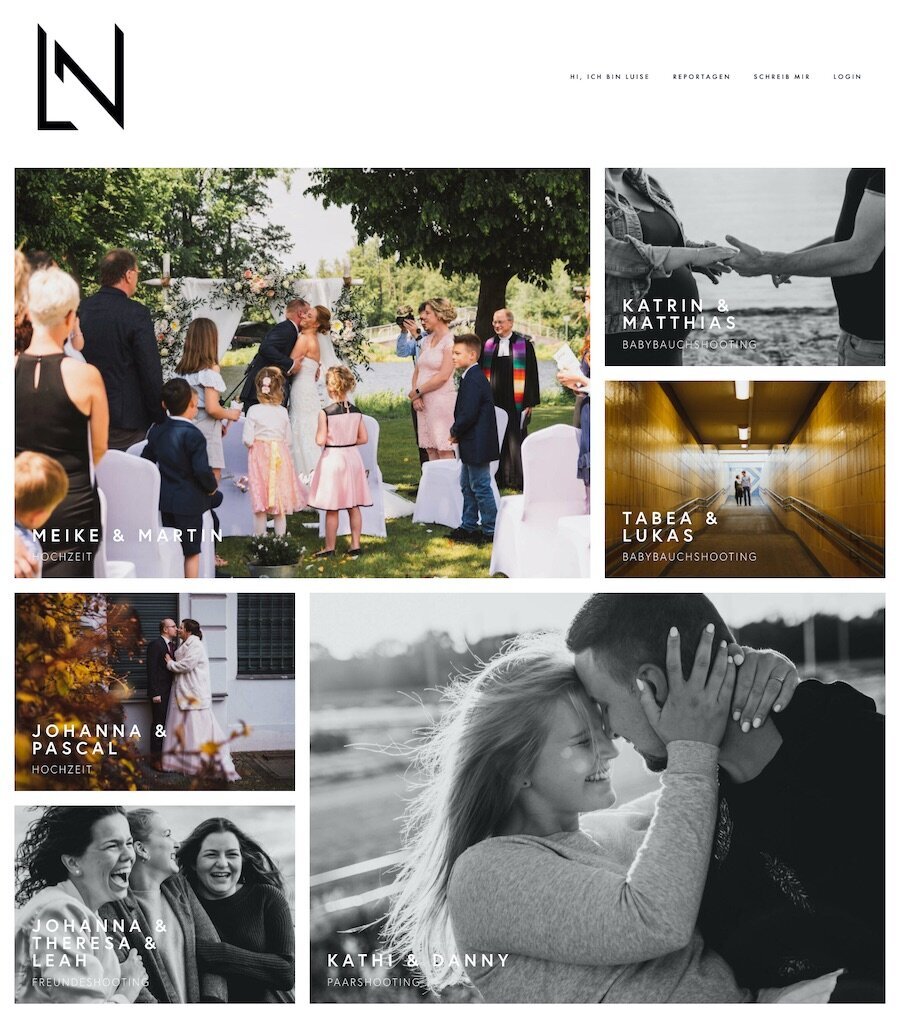
Auf der Website von Fotografin Luise Napieralski wird sofort klar: Hier geht es um große Gefühle! Hochzeitsreportagen, Paarshootings und Babybauch-Bilder werden direkt auf der Startseite mit starken Introbildern gefeaturet.
Der abwechslungsreiche Aufbau der schönen Teaser-Bilder, die direkt zum jeweiligen Fotoshoot führen, steht dabei perfekt im Kontrast zum ruhig gehaltenen Rest-Design der Website.
Warum Luise sich für Squarespace entschieden hat:
Ich hab mir damals Squarespace ausgesucht, da meine Website so leichtgewichtig wie möglich sein sollte. Es vereint alles, was für die eigene Website wichtig und notwendig ist: Elegantes Design und das Website-Hosting. Zusätzlich ist es super einfach und mit dem WYSIWYG Prinzip genial.
Robert Schlesinger
Robert Schlesingers Squarespace-Website ist mit ihrem schlichten, etwas edgy und sehr modernem Design ein super Beispiel für eine Portfolio-Seite, die es in sich hat.
Durch das deutliche Menü ist sofort klar, was es hier zu sehen gibt - und auch, dass Robert ebenfalls als Sprecher arbeitet (***Voice). Die einzelnen Bilder haben durch die jeweils sorgfältige Auswahl und die Ränder dazwischen genug Luft zum Atmen. Außerdem unterstreicht es den Look, dass Robert oft mehrere Bilder der selben Session nebeneinander zeigt.
Was Robert zu Squarespace sagt:
Die Website hab ich selbst gebaut, womit ich allerdings nicht ganz zufrieden bin, ist die Ladezeit. Woran das liegt habe ich aber bisher nicht herausgefunden.
Mone Photography
Simone Hagenauer ist die Fotografin hinter Mone Photography in Österreich und hat ihre Website mithilfe eines Templates von Chelsea Rae von 23 & 9 Creative gebaut.
Mir gefällt besonders, wie die Hintergründe mit überlappenden Illustrationen auf der ganzen Website eingesetzt werden und so einen durchgängigen, stimmungsvollen Look kreiieren.
Was Simone zu Squarespace sagt:
Squarespace finde ich generell sehr intuitiv aufgebaut und die Möglichkeiten sind einfach unendlich. Ich hatte vorher keine Erfahrung mit dem Erstellen von Websites und habe mit Squarespace einen Anbieter gefunden, der alles hat, was ich brauche.
Verwandter Artikel: So funktionieren Templates bei Squarespace
Sina Tarves
Auch Fotografin Sina Tarves lässt auf ihrer Website direkt Portfolio-Bilder sprechen: Nach Hochzeit angeordnet finden sich auf der ersten Seite direkt Einblicke in ihre Arbeit. Sina hat ihre Squarespace-Seite selbst gebaut und ist auf Hochzeiten, Familien- und Reisefotos spezialisiert.
Sehr hilfreich für ihre Website-Besucher: Auf jeder Seite sind sogenannte Call-to-Actions (Handlungsaufrufe) eingebaut, sodass man immer genau weiß, wo man hinklicken muss, wenn man sich für eine Buchung interessiert.
Das sagt Sina über Squarespace:
Squarespace habe ich auf Empfehlung ausprobiert, weil ich selber in der Lage sein wollte, meine Webseite zu gestalten und anzupassen, ohne aber vorher die Zeit investieren zu müssen, WordPress zu lernen. Ich bin da ein Fan von je einfacher und intuitiver, desto besser – solange die Ästhetik dabei nicht zu kurz kommt. Und all das stimmt bei Squarespace.
Landmann Fotografie
Die Website von Philipp Landmann ist ein schönes Beispiel für Klarheit, die die Ästhetik seiner Produktaufnahmen und Still Lives hervorhebt.
Das Menü hat Philipp einfach gehalten - weitere Optionen der Navigation sind durch Unterpunkte (“Ordner” bei Squarespace) eingebaut. So sieht man die volle Bandbreite der Möglichkeiten erst, wenn man sich weiter klickt, und der minimalistische Look bleibt erhalten. Die einzelnen Bilder kommen so, wie ich finde, extra gut zur Geltung.
Darum verwendet Philipp Squarespace für seine Website:
Als es um die Frage ging, eine Onlinepräsenz zu gestalten, wollte ich eine funktionale und einfache Lösung. So landete ich bei den Baukastenanbietern. Squarespace erschien mir als beste Lösung (beispielsweise Design und Nutzerfreundlichkeit). Im aktuellen Setup kann ich flexibel und schnell Änderungen vornehmen.
Sieht alles gut aus! Wie fange ich denn jetzt mit meiner Fotografen-Website bei Squarespace an?
Du bist auch Fotograf und willst eine mit Squarespace bauen? Dann kann ich dir nur ans Herz legen, es einmal zu testen! Du hast bei Squarespace eine 14-tägige gratis Testversion*, während der du alle Funktionen und Templates frei wählen und ausprobieren kannst.
Worauf du dabei achten solltest und wie du die Testzeit am besten ausnutzt, erfährst du in meiner gratis 10-tägigen Challenge:
Hoffentlich hast du in diesem Artikel einige Inspirationen für deine eigene Website sammeln können. Falls du Fragen hast, schreib sie gerne unten in die Kommentare.
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Diese Artikel könnten auch interessant für dich sein: