So wählst und kombinierst du Google Fonts
Ist es nicht toll, was du alles online finden kannst? Zum Beispiel eine riesige Auswahl an Schriften, die du für alle möglichen Projekte verwenden darfst.
Google hat Google Fonts im Jahr 2010 gelauncht - mittlerweile gibt es dort über 1400 Schriftarten und für fast jeden ist etwas Passendes dabei.
In diesem Artikel kannst du davon lesen,
wie du Google Fonts richtig für deine Zwecke auswählst
wie du zueinander passende Schriftarten kombinierst
und wie du Google Fonts auf deiner Website einbinden kannst.
Inhaltsverzeichnis:
Wichtig: Seit Herbst 2022 schweben ziemlich viele Abmahnungen herum, die darauf anspielen, dass Google Fonts gemäß DSVGO nicht “dynamisch eingebunden” werden dürfen.
Was sind Google Fonts?
Google Fonts ist ein großes Angebot von Schriften, das Google gratis für die kommerzielle und private Nutzung freigegeben hat.
Als Allererstes gibt es ein paar Fakten zu Google Fonts, von denen es gut ist, sie zu wissen.
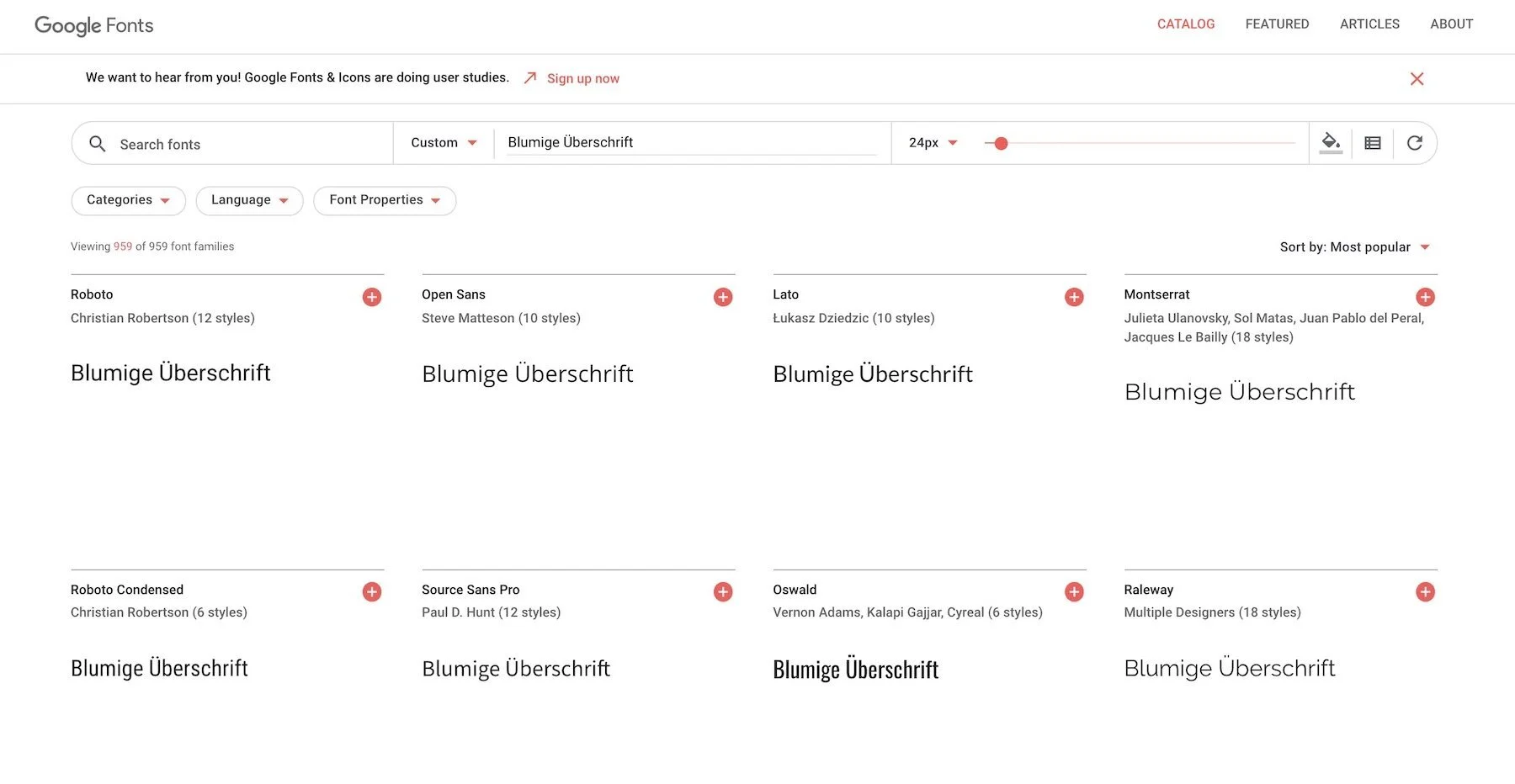
Fangen wir als Erstes mit den beliebtesten Schriften an. Viele davon hast du vermutlich schon auf Websites gesehen, ohne es zur Kenntnis zu nehmen.
Einige der beliebtesten Google Fonts sind Roboto, Open Sans, Lato, Oswald, Slabo 27x, Roboto Condensed, Montserrat, Source Sans Pro, Raleway und Roboto Mono.
Die beliebtesten Schriften bei Google Fonts
Wenn du dir die einzelnen Schriften ansiehst, kannst du unten rechts sehen, in welchem Land die jeweilige Schriftart am häufigsten verwendet wird. Außerdem findest du Infos darüber, auf wie vielen Websites die Google Font erscheint.
Es gibt von Google auch eine eigene Seite, auf der du die aktuellen Zahlen findest, wie oft die Schriften insgesamt schon angesehen wurden.
Die Schrift Roboto zum Beispiel wurde gemäß Google Font Analytics von September 2018 bis September 2019 ganze 3.359.426.250.926 Mal angesehen.
Gigantische Zahlen, oder?
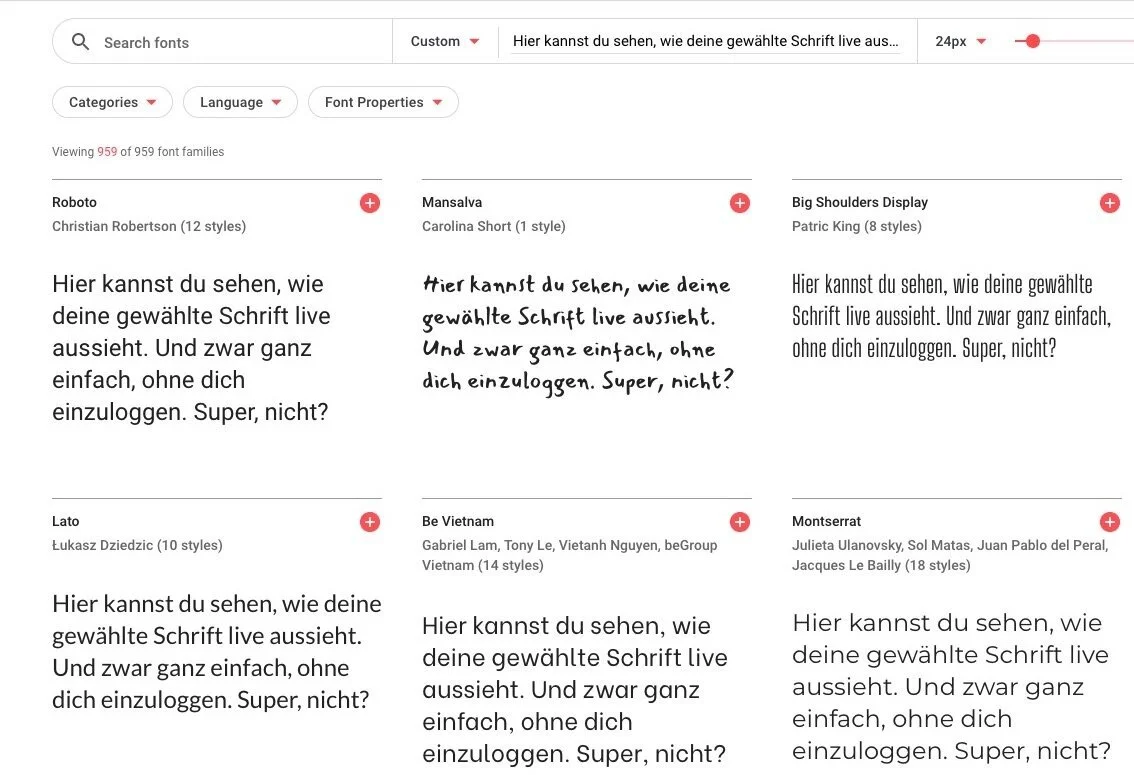
Ganz praktisch ist es auch zu wissen: Du kannst deinen Text in verschiedenen Schriften direkt online anzeigen lassen. Google hat eine Seite, auf der du ansehen kannst, wie dein Text mit der gewählten Schrift aussieht.
So kannst du dir Text anzeigen lassen
Google Fonts richtig aussuchen
Stand Januar 2023 gibt es über 1482 Schriften bei Google Fonts (im Herbst 2019 waren es nur 950!) und diese bedeuten natürlich die Qual der Wahl.
Wo anfangen? Einfach die Beliebtesten nehmen? Oder solche, die niemand hat? 🧐
Übrigens: Wenn du dich gerade mit dem Thema Website beschäftigst, ist nicht nur der Look wichtig. Sieh dir hier meinen super beliebten 1-stündigen Website-Workshop an, in dem du alles über die Strategie dahitner lernst:
Schritt für Schritt die richtigen Google Fonts aussuchen
Wenn du deine Website professionell gestalten willst, ist die Wahl deiner Schrift ein wichtiger Faktor - womöglich sogar einer der wichtigsten.
Hier die drei Punkte, auf die du achten solltest:
Punkt 1: Was ist das Gefühl, das der Leser haben soll?
Selbst wenn du das Ganze ganz pragmatisch angehst: Es geht bei Schriften auch immer um Gefühle. True story!
Die Eindrücke, die der Leser durch den visuellen Aufbau hat - und die dementsprechend beeinflussen, was er aus dem Text mitnimmt - sind auch durch die Schrift bedingt. Klar, der Inhalt zählt. Aber deine Schriftwahl beeinflusst, wie der Text unterbewusst wahrgenommen wird.
Artikeltipp: Eine Auswahl schöner Google Fonts (mit Bildern)
Je nachdem, wie verspielt, ernst oder ironisch du schreibst, kann die gewählte Schriftart das Gefühl unterstreichen, das du beim Leser durch deinen Text hervorrufen möchtest.
Die Alternative: Du wählst eine Schriftart, die einen Gegensatz zu deinen Inhalten bietet.
Beispielsweise schreibst du über Interior im Bohemian-Stil, aber wählst eine klare Schrift, um damit viel Raum für deine blumigen Texte und große Bilder zu lassen.
Oder du wählst eine junge Schrift, obwohl du eigentlich schwerwiegende Themen wie Politik bearbeitest, und bringst so Frische in das Ganze.
Der wichtige Punkt hierbei ist es, bewusst festzulegen, wie deine Botschaft ankommen soll und in welchem Kontext du für deine Leser schreibst.
Punkt 2: Welchen Stil hat deine Marke/Unternehmen/Blog?
Schriften sind nicht nur Schriften. Sondern sie kommunizieren, wie du dich und dein Unternehmen positionierst.
Es gibt immer Schriftarten, die hip sind. Und solche, die schon immer da waren und vermutlich immer aktuell bleiben werden: Arial, Times New Roman - eben die üblichen Verdächtigen.
Wofür stehst du mit deiner Marke? Mit deiner Unternehmenswebsite? Mit deinem Blog? Wenn du dich an Designer wendest, musst du schauen, welche Art von Schriften sie mögen.
Steht deine Marke für Seriösität, weil du zum Beispiel einen Blog für eine Anwaltskanzlei betreibst, muss deine Schrift klar und einfach statt verspielt sein. Klingt einleuchtend, wird aber oft nicht umgesetzt.
Punkt 3: Welche Schriften magst du selbst?
Die Wahrscheinlichkeit, dass du selbst auch ein Leser deiner Texte sein könntest, ist bei vielen Websitebetreibern groß. Schau dir also an, welche Websites du selbst gerne besuchst und bei welchen du findest, dass Texte leicht und gut zu lesen sind.
Sicherlich ist dir auch schon oft aufgefallen, dass manche Websites super Inhalte haben, aber das Layout und die Wahl der Schrift es einem sehr schwer machen, sie leicht und flüssig zu lesen.
Guck dir vor allem auch Blogs und Texte auf dem Smartphone an. Manche Schriften, die sehr breit sind, sehen nur auf großen Bildschirmen gut aus.
Tipp - Rückwärts suchen! Du hast online eine schöne Schrift gefunden und willst herausfinden, welche es ist? Lies dir diesen Artikel durch: Schriftarten auf Websites herausfinden.
Entscheide dich anhand dieser Auswahlkriterien
Sieht die Schrift in verschiedenen Größen gut aus?
Es gibt Schriften, die sehen einfach nur als Überschrift gut aus. Und solche, die machen für Fließtext Sinn (das hier gerade ist Fließtext!) - sehen aber als Überschrift einfach nur langweilig aus. Guck dir also gesondert an, was du als Fließtext-Schrift und was du als Überschriften-Schrift verwenden möchtest.
Vor allem sogenannte Display-Schriften, die sehr besonders sind, sind nicht für Fließtext geeignet. Du solltest stattdessen eine Serifenschrift (Serifen sind die kleinen “Ecken”, die zum Beispiel Times New Roman hat) oder serifenlose Schrift (zum Beispiel Arial) aussuchen.
Noch mehr zu Kombinationen und wie du Schriften am besten kombinierst findest du weiter unten im Artikel.
Mehrere Schnitte
Am einfachsten machst du es dir, wenn du eine Schrift wählst, die verschiedene Schriftschnitte hat.
Was ein Schriftschnitt ist? Eine Veränderung der Schrift, zum Beispiel dass sie dünner, dicker oder weiter wird. Du kennst sicher kursiv oder fett aus dem täglichen Gebrauch, es gibt aber auch viele weitere.
Wenn die Schrift, die du wählst, viele Schnitte hat, kannst du damit später sehr gut spielen, ohne weitere Fonts hinzu nehmen zu müssen. Was uns auch gleich zum nächsten Punkt führt:
Wähle maximal 2 Schriftarten
Wenn du nicht als Designer arbeitest und Erfahrungen mit Schriften hast, würde ich empfehlen, dass du maximal zwei Schriftarten kombinierst. Bei verspielten Projekten vielleicht auch drei - aber je mehr Schriften, desto eher solltest du einen Profi machen lassen.
Weniger ist mehr! Deine Besucher werden es dir danken. Unten kannst du mehr darüber lesen, wie du zwei Google Fonts am leichtesten kombinierst, ohne ein Designer zu sein.
Lesbarkeit ist wichtiger als Verkünsteln
Wenn du im Zweifel bist - geh immer nach der Lesbarkeit. Sehr “besondere” Schriftarten müssen immer noch gut zu lesen sein.
Wenn du ein sehr verspieltes Design hast, kann es helfen, wenigstens eine der beiden Schriften in einem sehr simplen Stil zu haben. Vor allem, wenn du viel mit Bildern machst, sollte der Fließtext “ruhig” gestaltet sein.
So sammelst du Inspirationen
Weil es gar nicht so leicht ist, sich zwischen den Hunderten von Google Fonts zurecht zu finden, hier ein paar Inspirations-Tipps zum Finden deiner Schriftart:
Blogs von und für Schriften-Auswähler (und Liebhaber)
Ein toller Blog für Schriften-Nerds ist Typewolf: Dieser Blog ist wirklich nur Schriften gewidmet. Dort findest du unter anderem auch eine Übersicht der besten Google Fonts für das aktuelle Jahr.
Der Blog ist übrigens ebenso eine top Quelle für Inspirationen zu Kombinationen von Schriften und zeigt Bilder, wie die Schriften auf verschiedenen Websites aussehen. So siehst die Google Fonts direkt in Aktion.
Squarespace-Websites
Hast du schon mal von Squarespace gehört? Das ist ein System, mit dem du Websites bauen kannst, und das auf tolles Design fokussiert ist. Sehr viele Google Fonts sind bei Squarespace Websites bereits eingebettet. Und praktischerweise sind viele der (meiner Meinung nach) schönsten Websites mit Squarespace gemacht!
Mein Tipp: Klick dich durch einige solcher Squarespace-Seiten, finde heraus, welche Schriften verwendet werden, und mach dir eine Liste toller Schriftarten. Dann startest du mit ausgewählten Schriften auf einer Best-of Liste und kannst von da aus weitermachen.
Gute Beispiele für schicke Squarespace-Seiten findest du in meiner Pinnwand zu Squarespace Webdesign bei Pinterest.
Extra Tipp: Wenn du Schriften speicherst, hilft es, sie in verschiedene Kategorien zu unterteilen, die nach Gefühlen gehen. Oder du speicherst gezielt “Überschriften” und “Fließtext” Schriften für später.
Wenn du jetzt eine Reihe schöner Schriften gesichtet hast, geht es an den nächsten Schritt. Nämlich die Frage: Welche passen zusammen?
So kombinierst du Google Fonts
Wenn du jetzt eine Sammlung an Schriften hast, die du gut findest, kannst du loslegen. Vermutlich bist du durch das gezielte Suchen jetzt sowieso schon sehr aufmerksam, was Schriften angeht.
Sehr gut! Hier sind die beiden Schritte, mit denen du die perfekte Kombination für deine Google Fonts findest.
Wähle deine Fließtext-Schrift
Am leichtesten ist es, zunächst mit der Fließtext-Schrift anzufangen. Wie oben schon erwähnt kannst du sowohl eine serifenlose Schrift (ohne die kleinen “Zacken”) oder eine Serifenschrift (wie sie meist in Büchern verwendet werden) benutzen.
Was ist besser? Hier gehen die Meinungen in der Designwelt stark auseinander. Um es kurz zu fassen: Das ist Geschmackssache! Entscheide dich danach, was dir besser gefällt und du selbst lieber liest. Hierzu hilft es, dir anzusehen, welche Schriften sich für längere Texte eignen.
Um zu testen, wie dein langer Text aussieht, kannst du einen ganzen Absatz in das Schriften-Tool von Google eingeben. So sieht das für zwei Serifenschriften aus:
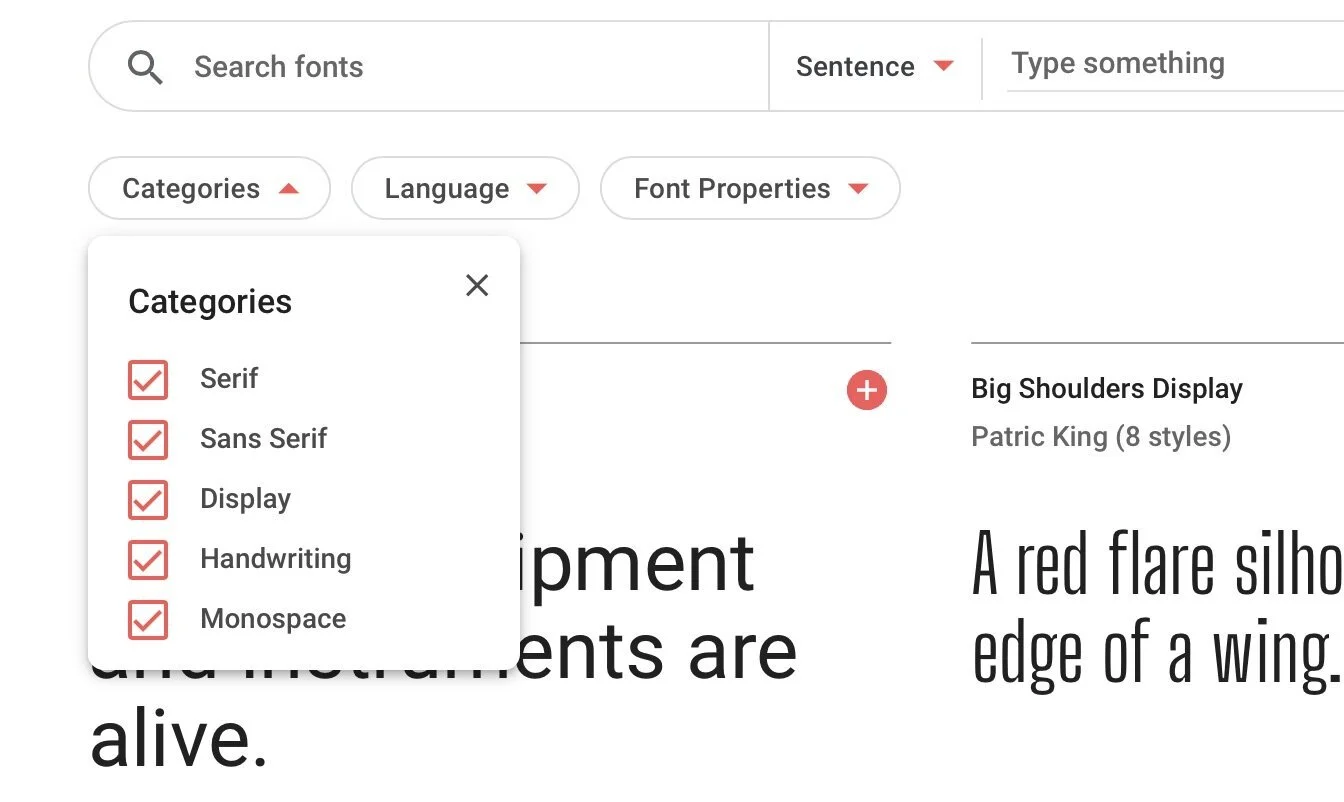
Wenn du nur serifenlose oder nur Serifenschriften anzeigen lassen willst, kannst du bei der Suche bei Google Fonts direkt oben links filtern:
So kannst du dir gefiltert ansehen, wie die einzelnen Schriften im Textblock aussehen. Das ist auch besonders interessant, um Detailunterschiede zu sehen, welche man bei nur wenigen Worten gar nicht bemerkt.
Hast du dich jetzt für eine Google Font für deinen Fließtext entschieden? Gut! Dann ist der zweite Schritt die passende Überschrift. Hier kannst du zwei verschiedene Prinzipien anwenden: Kontrast oder Harmonie.
Überschrift nach dem Prinzip Kontrast auswählen
Nehmen wir an, du hast eine sehr moderne Schrift gewählt. Klar, einfach, ohne Schnörkel.
Mit deiner Website willst du aber gar kein ultramodernes Bild abgeben, sondern sie soll ausbalanciert wirken. Dann wäre mein Tipp: Such dir eine gegensätzliche Überschrift dazu aus.
Ein Beispiel:
Hier trifft die Schrift Playfair Display auf die moderne serifenlose Schrift Roboto im Fließtext.
Dadurch ist ein schöner Gegensatz gegeben und die Überschrift optisch deutlich abgegrenzt. (Wie oben schon gesagt sind Display-Schriften fast immer nur für Überschriften geeignet.)
Überschrift nach dem Prinzip “Gleicher Look” auswählen
Wenn du ein komplettes Bild in einem gleichen Look möchtest, dann geh nach Schriften in einem einander gleichenden Stil.
Beispiel: Du wählst eine schlichte und einfache, moderne serifenlose Schrift - und ebenso soll auch die Überschrift sein. Dann käme zum Beispiel eine solche Kombination für dich infrage:
Hier trifft die Schrift Montserrat (Überschrif) auf Roboto. Wenn du zwei ähnliche Schriften nimmst, ist es allerdings extrem wichtig, dass sie sich nicht zu sehr ähneln! Sie müssen immer klar unterscheidbar sein - ansonsten lieber Kontraste durch eine deutlich andere Schrift schaffen.
Auch wichtig: Die Schriftgrößen von Überschrift und Fließtext müssen klar verschieden sein, sonst sieht die Kombination im Gesamtlook nicht gut aus.
Überfordert von ähnlichen Schriftarten? Wenn sie dir sehr gut gefällt und zu deiner Marke passt, kannst alternativ deine Fließtext-Schrift auch als Überschrift-Text verwenden. Achte dann aber darauf, die Textdicke - und auch wieder Größen - aufeinander abzustimmen. Die einzelnen Textteile müssen klar für deinen Leser erkennbar sein.
Beliebte Kombinationen von Schriftarten
Dir gefällt eine bestimmte Schriftart? Dann kannst du bei Google direkt schauen, wie sie am häufigsten kombiniert wird:
In diesem Beispiel siehst du die Serifenschrift Libre Baskerville, die sehr klassisch und in abgewandelter Form aus Büchern bekannt ist. Sie wird auf dem Bild mit der eher modernen Schrift Roboto (im Fließtext oben) verwendet. Hier gilt ganz klar, dass sich die Schriften gegenseitig “auflockern” und ein nettes Gesamtbild geben.
Würde Libre Baskerville auch im Fließtext verwendet werden, hätte der gesamte Look etwas Klassisches, eventuell “Buchhaftes” oder Historisches. Wenn das gewollt ist: Super! Wenn nicht, immer klassisch oder modern mixen.
→ Noch mehr Tipps und Inspirationen mit Bildern findest du in meinem Artikel “Tolle Google Fonts Kombinationen”.
Google Fonts richtig einbinden
Google Fonts bei Squarespace
Wenn du schon etwas in diesem Blog gelesen hast, wirst du wissen, dass ich ein großer Fan von Squarespace bin. Squarespace ist ein Website-System, das im Gegensatz zu Wordpress ein geschlossenes System ist. Dort ist eine große Anzahl an Google Fonts bereits integriert! Du kannst dich also komplett austoben und direkt in der Vorschau ansehen, wie deine Schriften auf deiner Website aussehen werden.
Das Problem ist allerdings seit den Abmahnungen im Herbst/Winter 2022/2023: Die Schriften dürfen nicht dynamisch eingebunden werden.
→ Hier findest du die Anleitung, wie du Google-Schriften bei Squarespace selbst hochlädst.
Artikeltipp: Ist Squarespace das Richtige für dich?
Google Fonts bei WordPress einbinden
Einen ausführlichen Artikel, wie du Google Fonts in WordPress Themes einbindest, hat Ellen von Elma Studio geschrieben: elmastudio.de/google-fonts-in-wordpress-themes.
Google Fonts bei Shopify* einbinden
Bei Shopify* sind je nach Theme oft schon verschiedene Schriften von Google Fonts voreingebaut. Oft aber nicht die, die du möchtest. Du findest zu diesem Thema einen Guide von Shopify dazu.
PS. Melde dich jetzt für 0€ zu meinem Website-Online-Workshop an, den schon viele Hunderte von Leuten angeguckt haben. Kostet dich nichts außer deiner Email-Adresse:
Ich wünsche dir viel Spaß beim Stöbern in den Google Fonts.
Und: Es ist normaaal, dass man am Anfang etwas länger braucht, um Schriften auszuwählen. Bei Designern wie mir ist das nicht anders. 😜
Welches ist deine Lieblingsschrift von Google Fonts? Und: Hast du Fragen zu dem Thema? Lass sie uns in den Kommentaren wissen.
Diese Artikel könnten dich auch interessieren: