Step-by-Step Anleitung: Fotos schneiden, Ecken runden & Bildgrößen ändern bei Squarespace
Bilder und Fotos bearbeiten, alles direkt bei Squarespace… ohne extra Tools!
Japp, ganz genau, richtig gelesen. Bei Squarespace kannst du direkt – quasi während du an deiner Website arbeitest, Fotos schneiden, Bildgrößen ändern und Ecken abrunden. Alles ohne dafür ein extra Tool zu benötigen. Mega, oder?
In dieser Step-by-Step Anleitung zeige ich dir ganz genau, wie du schon hochgeladene Fotos und Bilder zurechtschneiden kannst und wie du deine Bilder cool stylen kannst.
Ready? Dann lass uns loslegen!
Inhaltsverzeichnis:
Du bist eher der visuelle Typ? Dann schau dir das Tutorial dazu gerne bei YouTube an:
👉 Ständig frische Tipps für dein Webdesign-Business? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials & Interviews! 🎥
#0 Was du beachten solltest, bevor du deine Bilder bei Squarespace hochlädst
Ich fange mal bei Step null an, nämlich was mega wichtig ist, BEVOR du deine Bilder bei Squarespace hochlädst.
Du solltest die Bilder vorher auf jeden Fall vorher für Google ordentlich benennen und die Bildgröße verkleinern. Wenn du deine Bilder in einer Monsterauflösung hochlädst, wird sich das definitiv negativ auf deine Ladezeiten deiner Website auswirken. Und niemand mag langsame Websites.
Und falls du jetzt gar keine Ahnung hast, was ich meine oder wovon ich rede, hol dir gerne hier meine gratis SEO-Checkliste:
#2 Bilder hinzufügen – hochladen oder aus der Bibliothek hinzufügen
Okay, dann fangen wir mal an.
Wenn du in einem Abschnitt auf deiner Website ein Bild oder Foto hinzufügen möchtest, klickst du einfach auf das ‘Plus’ und wählst Bild aus.
Jetzt kannst du entweder ein Bild hochladen oder ein Bild aus deiner Bibliothek aussuchen. Es gibt auch noch die Möglichkeit, dass du die Agenturbilder durchsuchst. Davon rate ich dir allerdings (erstmal) ab. Da sind Bilder von Unsplash drin, die viel zu groß sind und somit viel zu viel Speicherplatz wegnehmen (= die Ladezeit deutlich verlangsamen = doof).
Und wie wir ja eben gelernt haben: Auf jeden Fall deine Bilder optimieren, bevor du sie hochlädst! 😎 Stand heute kann Squarespace die Größe der Bilder leider noch nicht optimieren.
Wenn du dein Bild ausgesucht hast, klickst du einfach auf ‘hinzufügen’.
#3 Funktion ‘Anpassen’ – dein Bild behält seine Größenverhältnisse
Diese Funktion ist super, wenn du möchtest, dass dein Bilder sich an deine gewählte Größe anpassen soll. Dabei kannst du dein ‘Bildkästchen’ so breit und schmal ziehen, wie du möchtest, das Bild passt sich automatisch an, ohne seine Größenverhältnisse zu verlieren.
#4 Funktion ‘Füllen’ – dein Bild füllt das ganze Bildkästchen aus, Fokuspunkt lässt sich anpassen
Wenn du diese Funktion bei den Design-Einstellungen wählst, füllt dein Bild das komplette ‘Bildkästchen’ aus. Und dabei ist es egal, wie breit oder schmal du das Kästchen ziehst. Also auch eine gute Möglichkeit, um dein Bild zu schneiden.
Du kannst auch den Fokuspunkt, also den Teil, der von deinem Bild immer gezeigt werden soll, anpassen. Hier gibt es einen kleinen Regler, den du ganz wie magst hin- und herschieben kannst.
#5 Eckenradius anpassen und Ecken abschneiden
Bei der Design-Funktion ‘Anpassen’ kannst du dein Bild angepasst lassen, aber trotzdem die Ecken abschneiden. Oder du kannst zum Beispiel sagen, dass du nur unten links von deinem Bild eine Ecke haben möchtest.
Dafür gehst du wieder auf die Funktion ‘Anpassen’ und siehst dann weiter unten ‘Eckenradius’. Dort kannst du dann einstellen, wie viel du deine Ecken anpassen möchtest. Ich nehme jetzt einmal 50 und dann siehst du, wie du das Bild zuschneiden kannst, indem du den Eckenradius veränderst.
Du kannst auch einstellen, dass du nur eine Ecke abschneiden möchtest. Dafür gehst du bei ‘Eckenradius’ auf das rechte Feld. Und dann kannst du dir aussuchen, welche Ecke du schneiden möchtest und wie eben auch, kannst du eingeben, wie viel du abschneiden möchtest. Ich nehme als Beispiel mal 100.
Funktioniert auch, wenn du die Funktion ‘Füllen’ gewählt hast.
Das sieht übrigens mega stylisch aus, wenn du so ein zugeschnittenes Bild oben rechts in einen Abchnitt deiner Wensite setzt. Da kannst du dich kreativ-technisch voll austoben.
#6 Bilder direkt in Squarespace zuschneiden
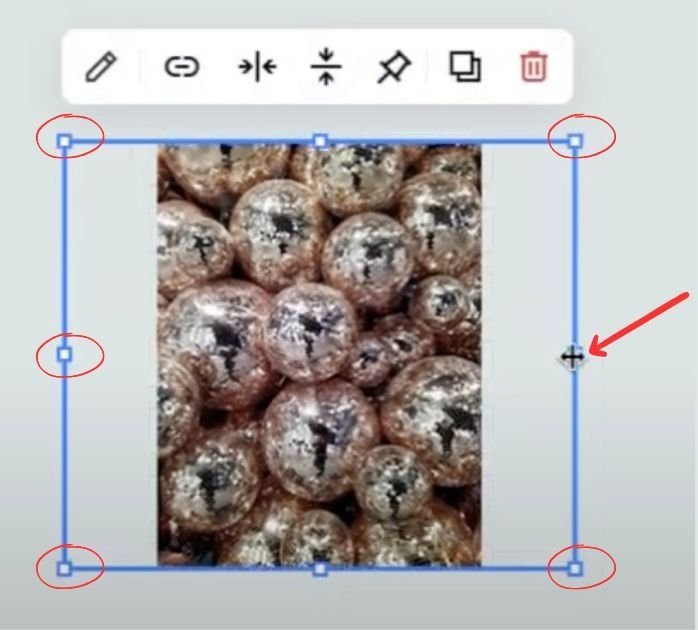
Jepp, das geht auch. Wenn du zum Beispiel ein Hochkantbild hast, aber es viel schicker finden würdest, wenn es quadratisch wäre, kannst du das Bild direkt in Squarespace so zuschneiden.
Hierfür klickst du dein Bild einfach an und bleibst im Reiter ‘Inhalt’ und wählst unter dem Bild ‘Bearbeiten’ aus. Oben rechts – ganz kein versteckt – findest du dann den Butten ‘Zuschneiden’.
Und hier hast du ziemlich viele Optionen, wie du dein Bild zuschneiden möchtest. Von quadratisch über vertikal zu 16:9, alles dabei. Du kannst dein Bild spiegeln, drehen und sogar alles individuell zurecht schneiden (=benutzerdefiniert). Ziemlich nice Sache. Falls du hinterher denkst “näh, sieht doch doof aus”, brauchst du einfach nur auf 'zurücksetzen' klicken, dann hast du wieder dein Originalbild.
#7 Funktion ‘Form’
Auch eine richtig coole Funktion – die es übrigens noch gar nicht so lange gibt bei Squarespace.
Mit dieser Funktion kannst du einfach die Form deines Bildes verändern. Und da hast du eine ziemlich krasse Auswahl.
Aber das coolste ist, dass du das alles direkt bei Squarespace machen kannst. Sonst musste man seine Bilder bei Canva & Co. bearbeiten, schneiden oder in Form bringen. Den Step kannst du dir jetzt auf jeden Fall sparen.
#8 Bilder strecken
Last, but not least: Da gibt es noch diesen Button ’Strecken’. Und falls du dich fragst, was der kann: Wenn du dein Bild streckst, passt es sich an die Größe des Bildkästchens an. Also dein Bild wird bis an den Rand deines Bildkästchens gezogen (oder halt gestreckt).
Externe Bildbearbeitungs-Tools adé – mein Fazit
Schon alleine mit den Funktionen eins bis acht brauchst du eigentlich extern außerhalb deines Squarespace-Tools nichts mehr vorzubereiten. Also in Bezug auf Bilder bearbeiten. Was richtig cool ist.
Aber – und ja, ich wiederhole mich, aber es ist halt einfach wichtig – nicht vergessen: Auf jeden Fall vorher die Größe deiner Bilder komprimieren und sie SEO-technisch ordentlich benennen.
Apropos SEO-optimiert – Schau dir unbedingt mein Video zum SEO-Tipp Nummer 1 bei Squarespace an:
👉 Ständig frische Tipps für dein Webdesign-Business? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials & Interviews! 🎥
Ansonsten kannst du hier total crazy gehen, was deine Bilder auf deiner Website angeht - zurecht schneieden, verschiedene Formen wählen, Ecken abschneiden oder runden…alles was das Deisgner-Herz begehrt!
Also, viel Spaß beim Ausprobieren!
Hast du Fragen? Schreib sie einfach in die Kommentare!
Speichere dir diesen Artikel bei Pinterest:
Diese Artikel könnten dich auch interessieren: