Figma: DAS kann das krasse Design-Tool alles!
Wir sind uns bestimmt alle einig, dass man - neben Farben, Thema, Schriftarten und Co. - ein gutes Programm oder Tool braucht, um ein gutes Design entwerfen zu können.
Und ja, wir dürften uns auch einig sein, dass es inzwischen echt jede Menge Design-Tools gibt, ohne die man als Designer oder Content Creator angeblich nicht mehr (über-) leben kann.
Aber - oder gerade deswegen: Will ich dir heute mal das Design-Tool Figma vorstellen.
Also, wenn du Designer (egal ob UI- oder UX), Entwickler oder Content Creator bist, solltest du auf jeden Fall weiterlesen - DENN: Figma hat echt einiges zu bieten, was das Design-Tool von den üblichen Verdächtigen abhebt. 😉
Neugierig? Dann legen wir mal los!
Inhaltsverzeichnis:
Trifft das auf dich zu: Du quillst nicht mit Aufträgen über, sondern bist ganz im Gegenteil kaum ausgelastet?
Wie du mehr Aufträge als Webdesigner erhältst, zeige ich dir in diesem Video:
Was ist Figma?
Figma ist ein Design-Tool, mit dem du Websites und grafische Benutzeroberflächen erstellen kannst. Das können Apps, Social-Media-Posts oder einfach Präsentationen sein.
Der Clou: Figma ist webbasiert und kollaborativ. Alle Leute, die an einem Design-Projekt mitarbeiten, können also in Echtzeit, designen und sich untereinander abstimmen. Perfekt für Grafik- und Interface-Design. Warum das so cool ist und was du alles genau mit Figma machen kannst, dazu später mehr.
Im Jahr 2012 fingen die Gründer Evan Wallace und Dylan Field an, Figma zu entwickeln. Zu der Zeit waren beide noch Informatikstudenten. Nach drei Jahren programmieren, ausprobieren und designen haben die zwei in 2015 dann die erste Version von Figma eingeführt.
Und seitdem…tja, läuft’s.
Mittlerweile ist Figma eine der am häufigsten verwendeten Plattform von UX- und UI-Designern, Digital- und Kommunikationsagenturen auf der ganzen Welt. Krass, oder?
Figma ist übrigens eines der ersten Design-Tools, das webbasiert funktioniert. Inzwischen gibt es auch außerhalb der USA Standorte, einer davon zum Beispiel in Berlin.
FigmaDesign und FigJam
Was richtig cool bei Figma ist, dass du deinen kompletten Designprozess mit dem Tool durchlaufen kannst. Sozusagen von der ersten Idee bis zum Step, an dem das Design in Codes überführt werden kann.
Und was die Sache richtig sexy macht: Alle Teammitglieder können bei diesem Designprozess dabei sein - und das sogar live!. Aber mit “dabei sein” ist es noch nicht getan, denn alle können an dem Design arbeiten, Feedback abgeben und Ideen austauschen.
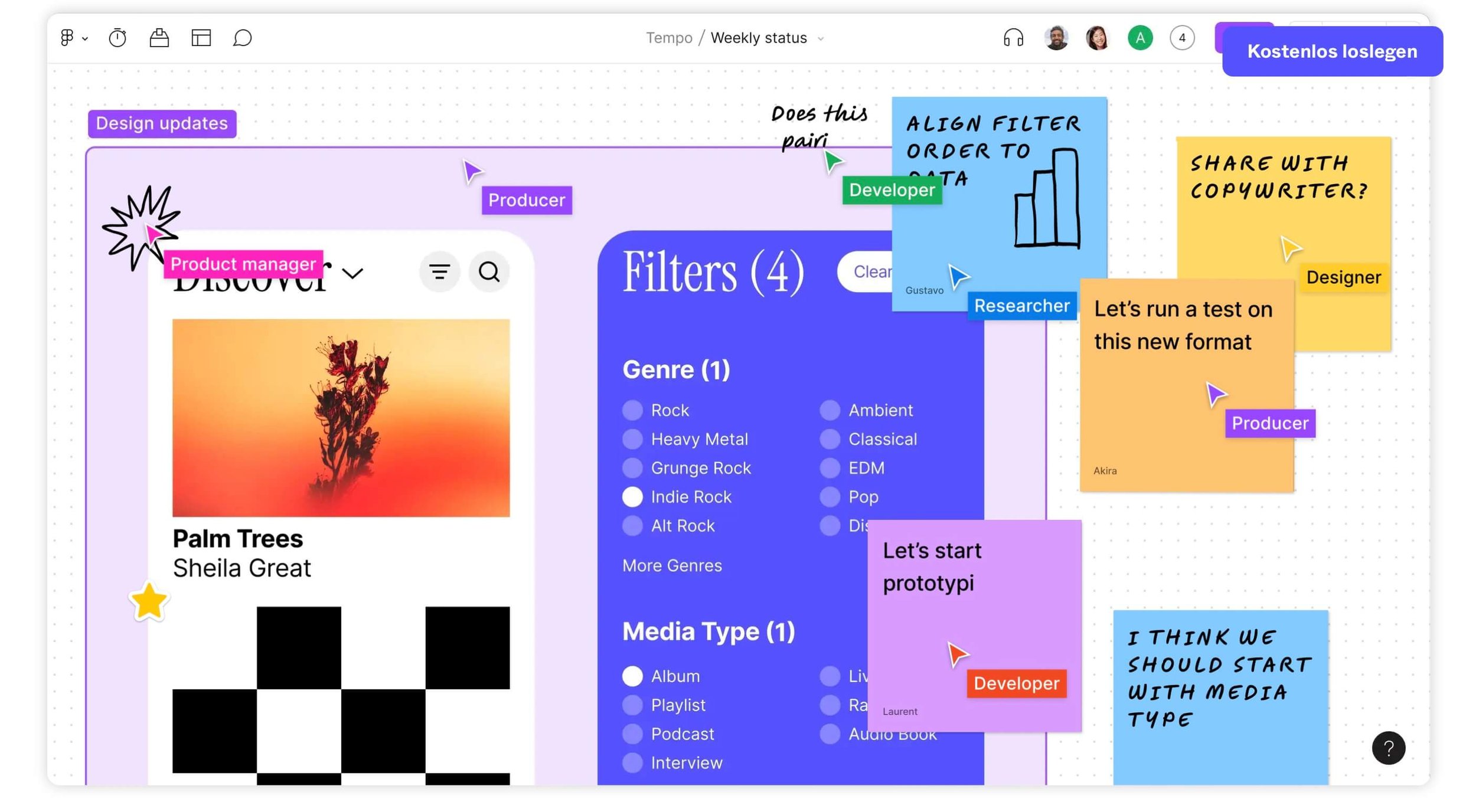
FigJam - Brainstorming
Das Tool FigJam ist dafür da, um Whiteboards zu erstellen:. Für die ersten Ideen, zum Brainstorming, um Diagramme zu erstellen, zu planen oder einfach nur, um die ersten Recherche-Ergebnisse festzuhalten.
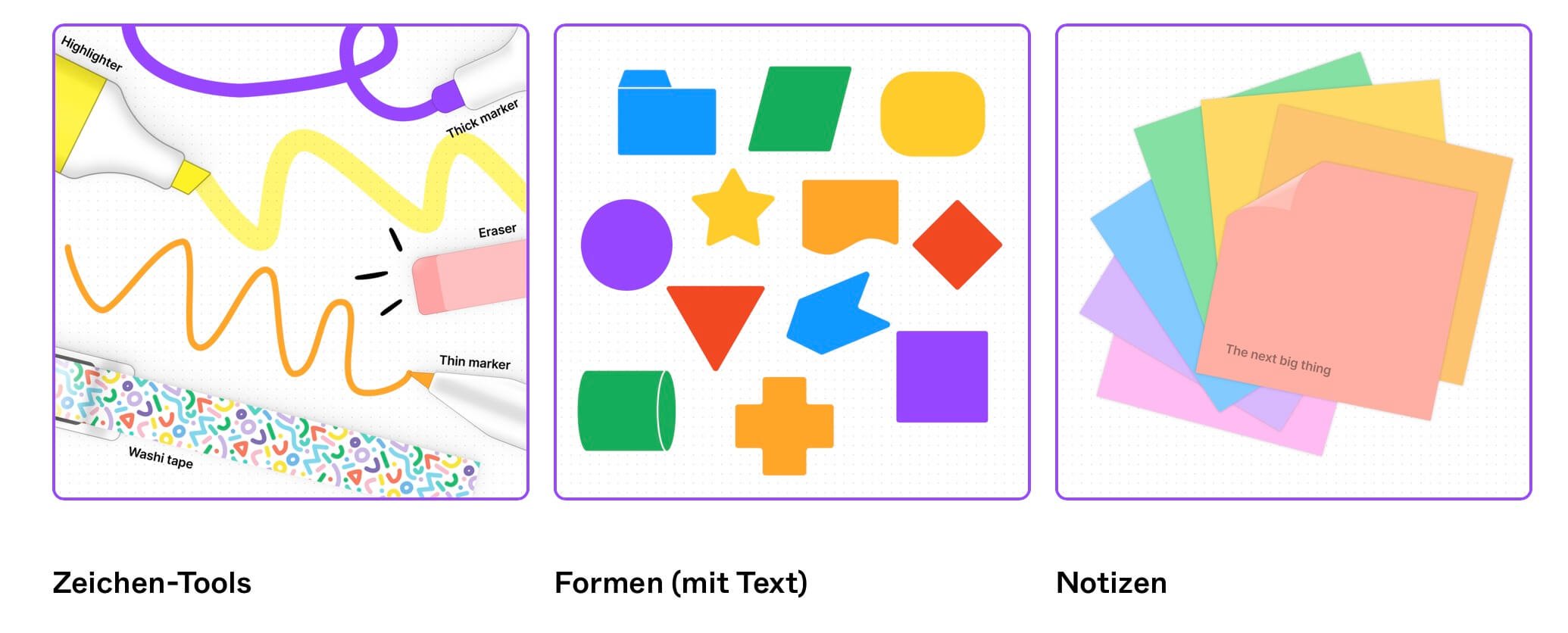
Deine Whiteboards kannst du mit Texten, Formen, Zeichnungen, Bildern oder mit Notizen bepinnen - such dir etwas aus, was zu deinen ersten Ideen und Recherchen passt. Die Online-Whiteboards (in dem Tool unter Dateien zu finden) können alle Teammitglieder, die an dem Projekt oder dem Design beteiligt sind, natürlich sehen und auch ihre eigenen Ideen, Skizzen und Co. drauf pinnen.
FigmaDesign
Wenn deine Designs und Ideen für dein Projekt oder deinen Prototypen stehen, geht’s mit FigmaDesign dann ans Eingemachte. Mit dem Design-Tool kannst du loslegen und deine Websites, Apps oder andere digitale Produkte designen, testen und dann natürlich auch präsentieren und mit anderen teilen.
Was du genau mit den Designdateien alles machen kannst, darauf gehe ich gleich noch genauer ein.
Die Tools FigJam und FigmaDesign sind miteinander verknüpft, sodass du deine Ideen, Dateien und Skizzen von deinen Whiteboards auf deine Arbeitsfläche in FigmaDesign ziehen kannst. So praktisch, ich sage nur: Workflow!
FigJam - die Features
FigJam - Whiteboard
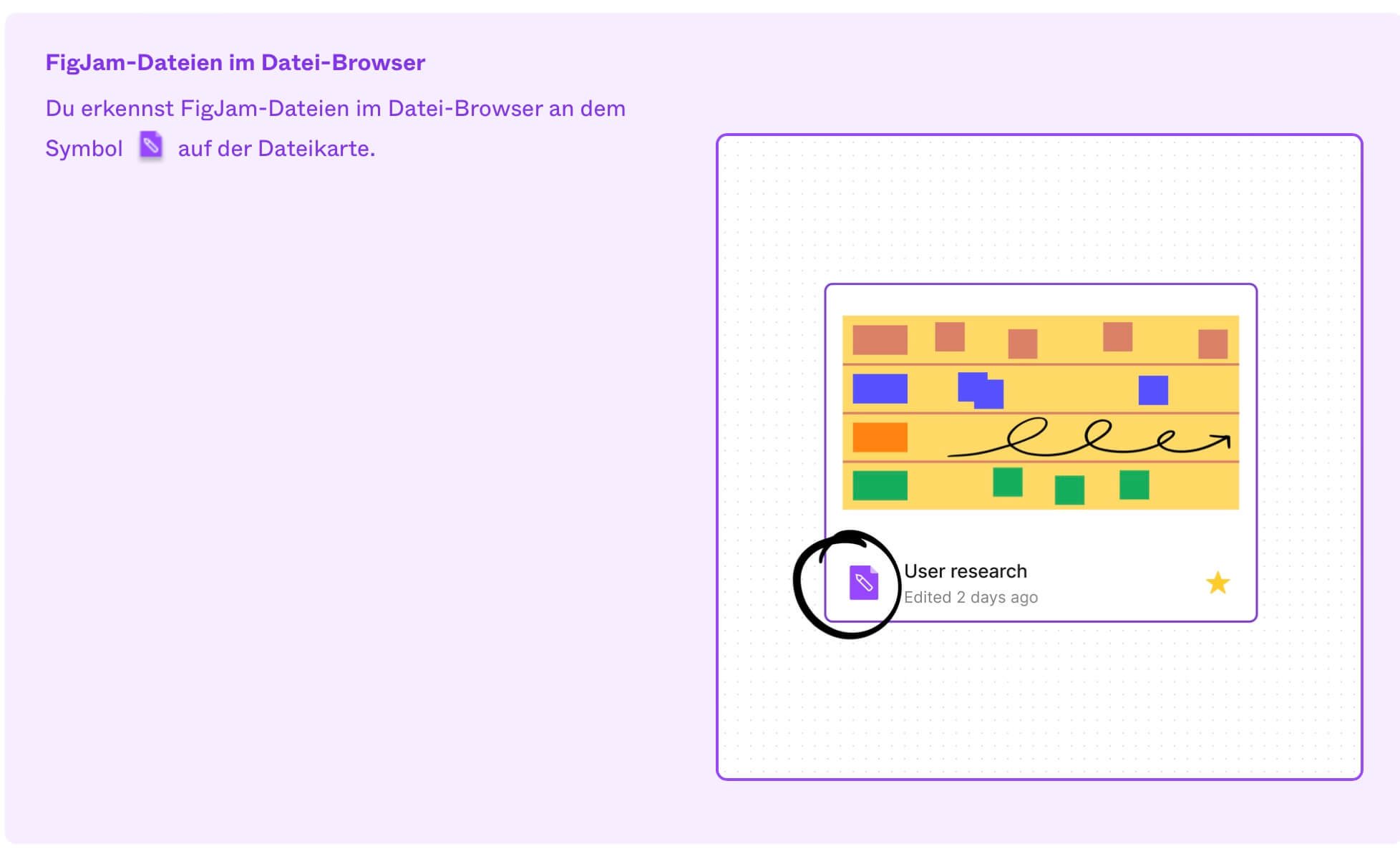
Mit FigJam kannst du Whiteboards erstellen. Deine Designdateien bei FigJam erkennst du übrigens an dem kleinen Stift Symbol.
Dein Whiteboard ist dein Arbeitsbereich, in dem du nach Belieben deine Notizen, Skizzen, Formen oder Widgets hinzufügen kannst. Das Whiteboard hat übrigens ein dezentes Punkteraster als Hintergrund - so sieht’s wirklich aus wie ein Notizbuch. Dies hilft dir dabei, deine Ideen und Post-Its strukturiert und geordnet auf dein Whiteboard zu pinnen.
FigJam - Meeting
Du kannst auch deine Meetings mit FigJam planen und abhalten. Dafür kannst du einen Timer (sogar mit Musik!) einstellen. Du und dein Team können auch Kommentare abgeben und sogar miteinander chatten.
Was noch richtig cool ist: Wenn ihr euch im Team nicht auf ein Design einigen könnt, könnt ihr bei FigJam eine Abstimmung machen.
In der BETA Version gibt es sogar eine FigJam KI, die für dich deine Whiteboards erstellt. Aber dies ist noch in der Testphase (Stand Februar 2024).
👉 Ständig frische Tipps für dein Webdesign-Business? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
FigmaDesign - die Features
Okay, alle Ideen wurden vorgestellt, Meetings sind abgehalten worden und das Design steht fest: Nun geht’s ans Designen. ;-)
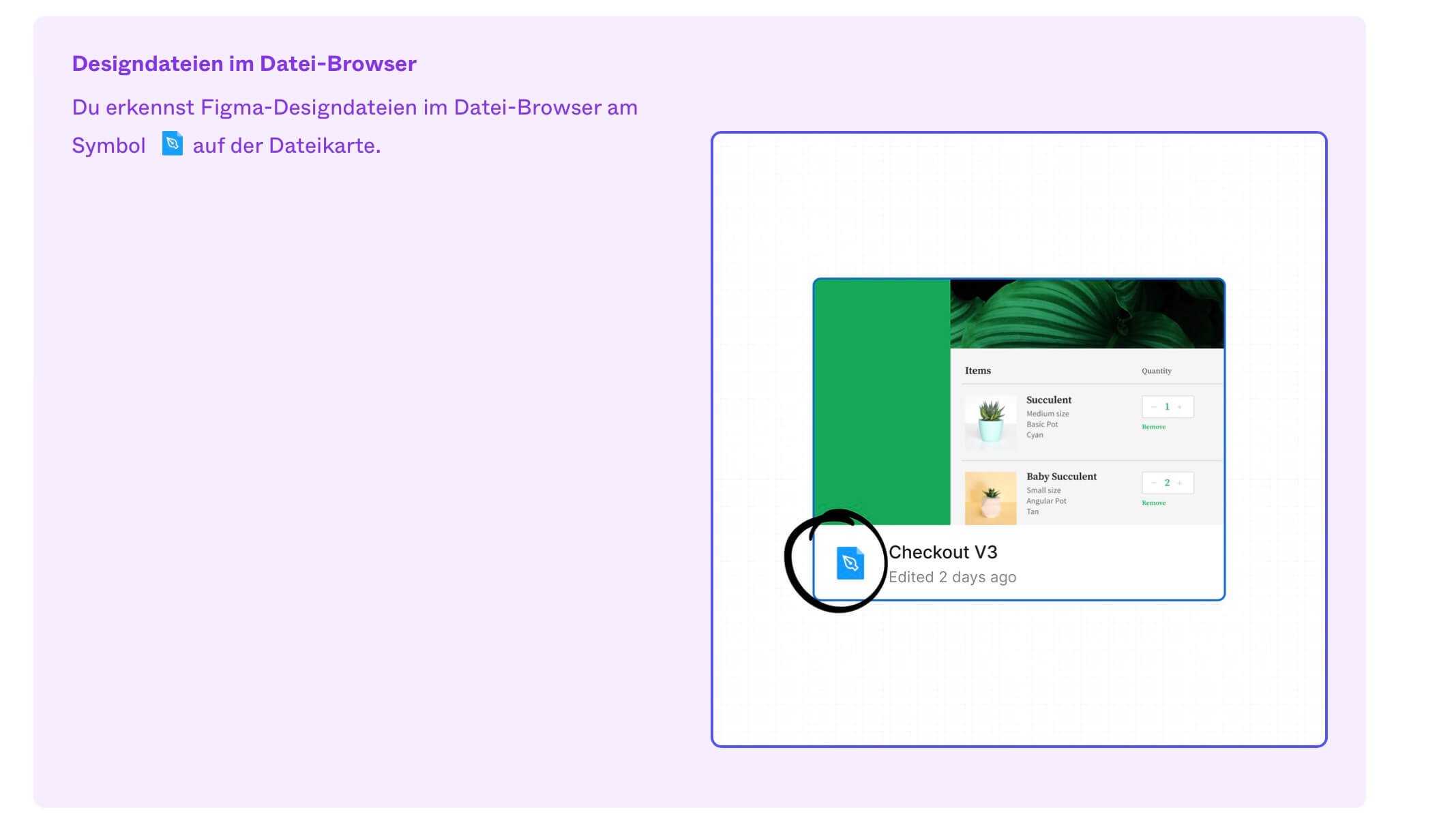
Bei FigmaDesign erkennst du deine Designdateien am kleinen Füllfederhalter Symbol.
FigmaDesign - Leinwand
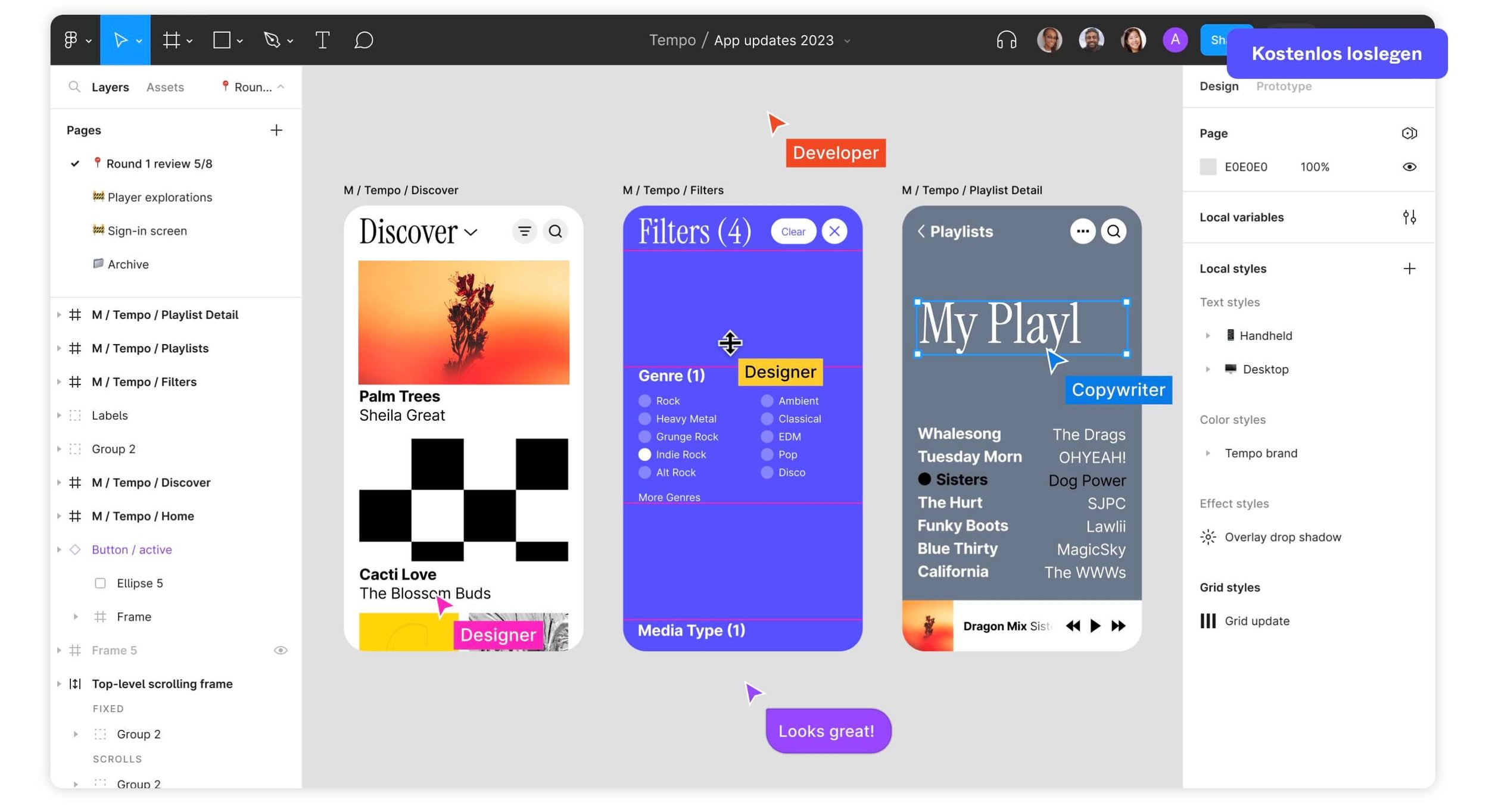
Dein Hauptarbeitsplatz bei FigmaDesign ist deine Leinwand. Hier erstellst du auch deine Designdateien.
Du hast verschiedene Werkzeuge wie
eine Toolbar,
Seitenleisten sowie
eine Arbeitsfläche,
um Rahmen, Formen, Texte und Ebenen zu gestalten und zu bearbeiten.
Mit diesen Funktionen kannst du auch mit deinen Teamkollegen zusammenarbeiten und alle wichtigen Elemente wie Farben und Textstile anzeigen lassen, die du für dein Design benötigst.
In der Designdatei können alle Kommentare, Ideen, Verbesserungsvorschläge oder Tipps hinterlassen. Ihr könnt euch sogar - und ich will das hier nochmal betonen: live und in Echtzeit - mit Audio-Nachrichten austauschen. Mega!
FigmaDesign - Organisation
Um deine Designdateien zu organisieren und damit alle im Team den Überblick behalten, kannst du sie in Seiten “anlegen”.
Sehr cool ist, dass jede Seite ihre eigene Arbeitsfläche hat. Das bedeutet für dich: Mehr Platz zum Designen. Das ist mega praktisch, um zum Beispiel ältere Designs zu archivieren, ein Notizbuch mit deinen Ideen anzulegen oder einfach, um einzelne Komponenten zu organisieren und schnell wieder auffindbar zu machen.
Natürlich stehen dir bei FigmaDesign jede Menge Werkzeuge, Schriftarten (du kannst auch deine eigenen, lokalen Schriftarten hochladen), Formen und Ebenen zur Verfügung.
Du kannst verschiedene Ebenen erstellen und dabei mit Rahmen, sechs verschiedenen Formwerkzeugen, Masken und Bildern arbeiten. Apropos Bilder: Du kannst PNG, JPEG, HEIC, GIF und WEBP Formate nutzen und mit ihnen arbeiten.
Deine Ebenen kannst du übrigens mit Abschnitten besser organisieren: Du hast die Möglichkeit, sie zu beschriften und zum Beispiel Ideen und Designs, die zusammen gehören, zu gruppieren.
So hast nicht nur du einen besseren Durchblick, sondern deine Teammitglieder können deine Ideen und Designs besser verstehen - und natürlich ihren Senf dazu geben.
FigmaDesign - Komponenten
Mein persönliches Highlight - und was Figma definitiv von anderen Design-Tools unterscheidet: die Komponenten. Also Elemente wie Schaltflächen, bestimmte Layouts oder Symbole, die in deinem Design immer wieder auftauchen und die du immer wieder verwenden musst.
Bei Figma gibt es eine Hauptkomponente, das Mutterschiff sozusagen. Aber nicht die Hauptkomponente wird immer wieder in deinem Design untergebracht, sondern dafür erstellst du Kopien (Figma nennt sie Instanzen).
Die Instanzen sind mit der Hauptkomponente verknüpft und das bedeutet für dich: Muss zum Beispiel ein CTA Button geändert werden, änderst du einfach die Hauptkomponente ab und Figma ändert alle Instanzen für dich automatisch ab. Ein Träumchen, oder?
Übrigens kannst du in der Bibliothek bei FigmaDesign deine Komponenten und Designs abspeichern und so mit deinem Team teilen. Dann können immer alle auf die aktuellste Version zugreifen und natürlich auch mit den gespeicherten Komponenten arbeiten.
FigmaDesign - Prototyping
Ein weiteres Highlight ist das Prototyping.
Mit diesem Feature kannst du verschiedene interaktive Flows erstellen und schauen, ob mit deinem Design auch interagiert werden kann, ob es noch irgendwo hakt oder ob es optisch irgendwo noch nicht ganz stimmig ist. Ein Testlauf sozusagen.
Dies eignet sich übrigens hervorragend, um deinem Kunden erste Ergebnisse zu präsentieren und dir nötiges Feedback einzuholen.
FigmaDesign - Automatisches Speichern
Ach ja, nicht zu vergessen:
Alle deine Arbeitsschritte und Designänderungen werden automatisch gespeichert!.
Du musst also nicht mehr daran denken, den Speicher Button zu drücken. Alle Designs, Komponenten und Co. sind also immer als aktuellste Version hinterlegt.
Und wenn du dir doch mal ältere Versionen anschauen möchtest, kannst du das einfach in der Versionshistorie machen. Dafür gibt es ein dickes Thumbs up!
Last, but not least: Bei FigmaDesign kannst du auch Dateien importieren und exportieren. Das können
Sketch-Dateien,
Figma-Dateien,
Vektordateien (SVG) oder
Bilddateien sein.
Wenn du Dateien exportieren möchtest, kannst du dir sogar aussuchen, ob du nur einzelne Elemente exportieren möchtest oder ganze Gruppen.
👉 Ständig frische Tipps für dein Webdesign-Business? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
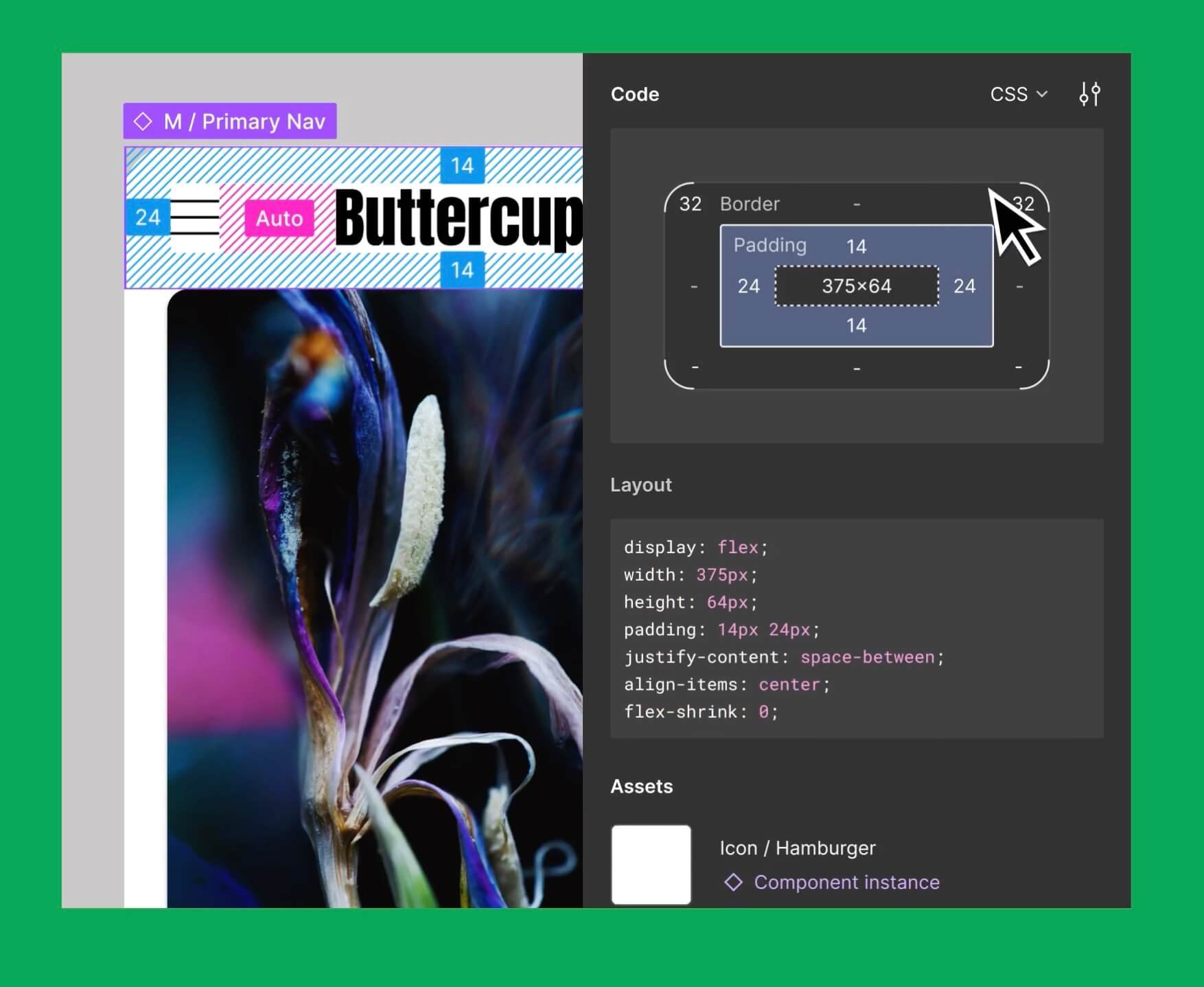
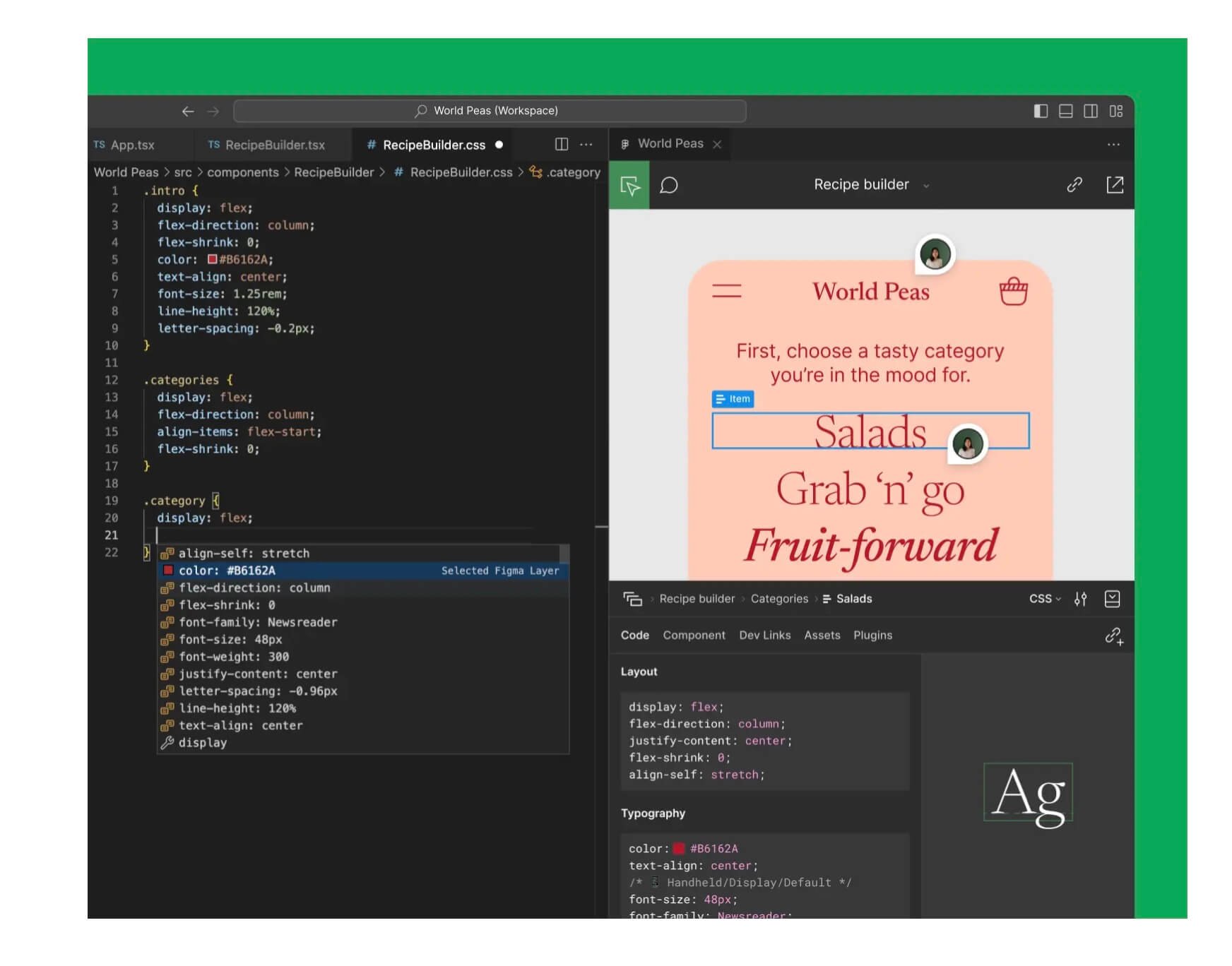
Der DEV-Mode
Ich habe es oben schon geschrieben, mit Figma kannst du dein Designprojekt wirklich von A-Z durchlaufen. Und dazu gehört auch, dass die Entwickler in deinem Designteam ein Auge auf dein Design werfen müssen, um zu prüfen, ob dein Design für die Endstufe bereit ist. Dafür gibt es den DEV-Mode. Sozusagen die Schnittstelle für die Entwickler in deinem Team.
Hier gibt es dann alle nötigen Infos, um dein Design in Code umzuwandeln.
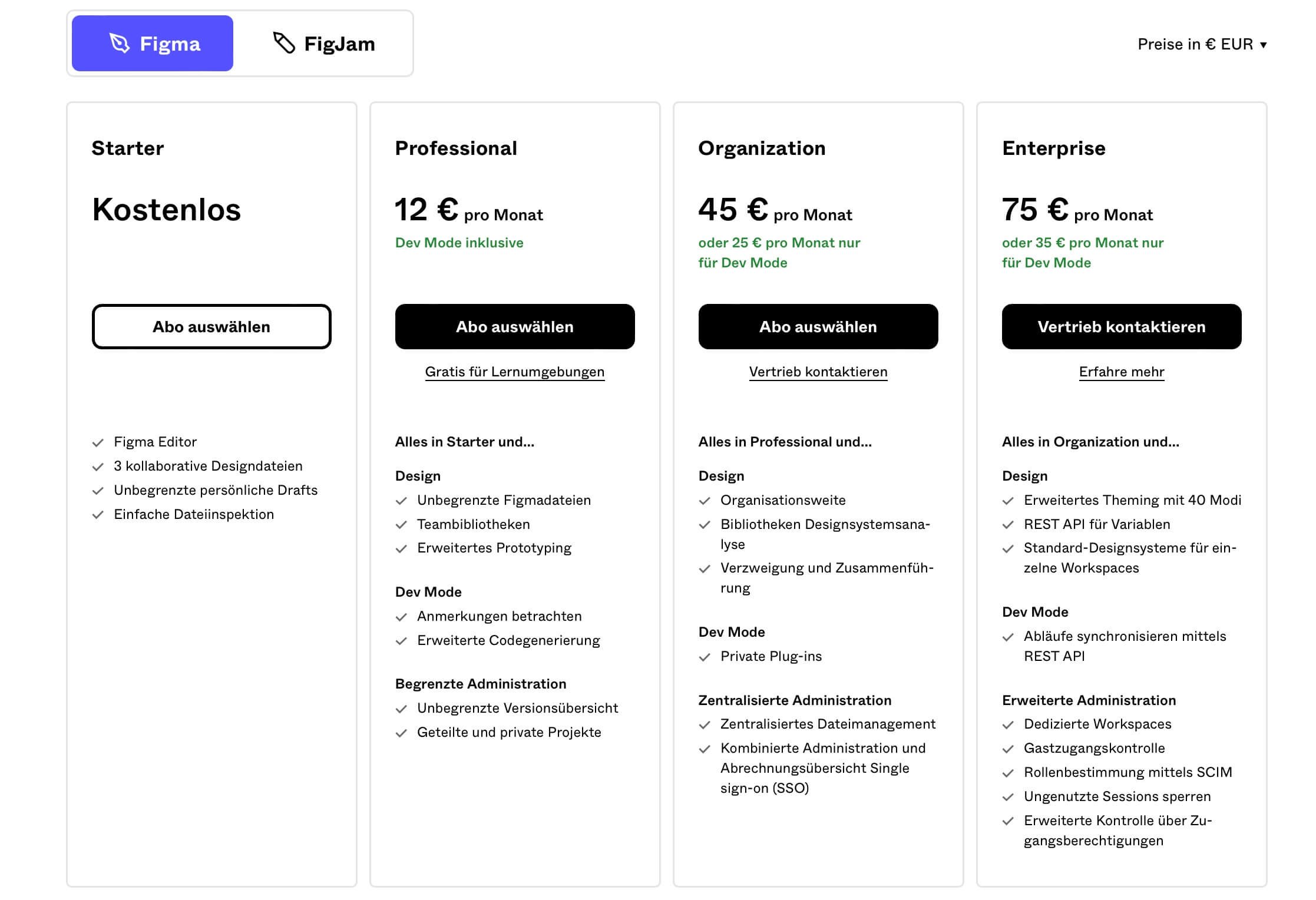
Was kostet Figma - die Preise
FigmaDesign und FigJam werden leider separat berechnet., dDie gute Nachricht ist aber, dass es ein kostenloses Paket gibt. Insgesamt gibt es vier Modelle: Starter, Professional, Organization und Enterprise.
Auch hier gilt: Je höher der Preis, desto mehr Features kannst du nutzen. Beim kostenfreien Starter Paket kannst du zum Beispiel nur drei Designdateien nutzen und der Dev-Mode ist auch nicht mit enthalten.
Die Figma Erfolgsstory mit namhaften (und begeisterten) Kunden
Nicht nur ich bin von dem Design-Tool Figma begeistert. Das Team von Figma konnte namhafte Kunden wie Netflix, Vodafone und sogar die Bank N26 von sich überzeugen.
Auf der Homepage von Figma kannst du dir die Kundenstorys anschauen und nachlesen, wie auch große Unternehmen erfolgreich und effizient mit Figma arbeiten.
Der Cloudspeicher-Riese Dropbox hat beispielsweise auf deren Website einen Blogartikel geschrieben, wie erfolgreich sie mit Figma arbeiten.
Ist Figma etwas für dich?
Mal ganz abgesehen davon, dass Figma sich für jeden eignet, der Designs entwickelt und sich prima für die Zusammenarbeit im Team eignet.
Hier nochmal kurz und knackig, für wen es sich besonders eignet:
UX- und UI-Designer,
Content Creator,
Entwickler und für
Produktmanager.
Figma ist einfach super, da es allen, die an einem Designprozess beteiligt sind, ermöglicht, aktiv beim Designen mitzuwirken und dabei zu sein.
Der Vorteil bei Figma ist einfach, dass es ein kollaboratives Tool ist, bei dem verschiedene Grafikdesigner, die Entwickler, die Copywriter und auch der Kunde jederzeit ohne Aufwand in das Projekt mit eingebunden werden können.
PDF-Dateien, riesen Dateien per Mail versenden, jemand arbeitet an einer falschen Version - das ist alles Geschichte mit Figma.
Ich habe oben Figma ja als Design-Tool angepriesen, das sich definitiv von den anderen Design-Tools am Markt unterscheidet. Hier ein paar Punkte, warum ich das denke ;-)
Teamarbeit in Echtzeit
Auch auf die Gefahr hin, dass ich mich wiederhole: Ein absoluter Pluspunkt für Figma ist es einfach, dass alle Teammitglieder gleichzeitig in Echtzeit an einem Design arbeiten können, sich austauschen können und gegenseitig Ideen sammeln und umsetzen können.
Dadurch müssen keine Dateien mehr hin- und hergeschickt werden und Entscheidungen können viel schneller getroffen und umgesetzt werden.
👉 Ständig frische Tipps für dein Webdesign-Business? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Kompatibel & webbasiert
Figma ist kompatibel mit allen anderen Softwares. Bedeute für dich, völlig wumpe, ob du einen iOS- oder Windows Rechner hast, Figma läuft.
Wenn wir schon einmal bei deinem lokalen Rechner oder LapTop sind: Das Figma Programm ist schnell, stabil und gut, sodass du keinen High-End Rechner brauchst. Nur einen Rechner mit Internet Browser.
Was uns schon zum nächsten Punkt führt: Figma ist webbasiert, du musst also keine Programme oder sonstiges lokal bei dir installieren.
Automatische Abläufe
Bei dem nächsten Punkt wirst du mir bestimmt zustimmen, wenn du auch schon einmal ein Element in zig verschiedenen Dateien manuell ändern musstest - und das stundenlang.
Thema: Komponenten und Instanzen. Du speicherst eine Hauptkomponente und arbeitest in deinem Design mit den Instanzen. Muss die Komponente geändert werden, macht Figma das für dich dann automatisch. We love it!
Prototyping
Auch ein großer Pluspunkt: das Prototyping. Figma bietet dir da wirklich jede Menge Features, um dein Design einmal zu testen und um zu schauen, ob alles hübsch und flüssig läuft. Das geht von Animationen, Hover bis hin zu Scrollbewegungen.
Und was ebenfalls ziemlich cool ist: Wenn du deinen Testlauf präsentieren möchtest, brauchst du einfach nur eine URL zu verschicken. Bedeutet: Du kannst einfach überall abliefern (sofern du eine Internetverbindung hast).
Präsentationen & Feedback
Bleiben wir bei dem Thema Präsentation. Egal was du wem präsentieren möchtest, du kannst das alles direkt innerhalb des Tools machen.
Und das Beste: Du kannst dein Feedback ebenfalls direkt im Tool erhalten und das sogar in Echtzeit. Exportieren von Dateien adé!
All in One
Mit Figma hast du einfach alles an einem Ort und kannst deinen Designprozess von Anfang bis Ende in nur einem Tool machen: Brainstorming, Design, Layout, Prototypen, Präsentation und die Codeprüfung.
Hast du auch schon mal mit Figma gearbeitet? Wie sind deine Erfahrungen? Hast du noch Fragen oder weitere Tipps? Melde dich gerne bei mir!
Diese Artikel könnten dich auch interessieren: