6 erprobte Wege, Affiliatelinks auf deiner Squarespace-Seite einzubauen
Nachdem ich in derselben Woche gleich drei Fragen zu Affiliatemarketing mit Squarespace bekommen habe, dachte ich mir: It’s a thing!
Tatsächlich ist es mit Squarespace verblüffend einfach, als Affiliate Produkte zu bewerben, die du selbst verwendest oder getestet hast - und dafür eine Kommission zu erhalten.
In diesem Artikel findest du erprobte Tipps,
wie du Affiliatelinks in deinen bestehenden Blog bei Squarespace einbauen kannst,
wie du eine sogenannte Ressourcen-Seite für deine Lieblings-Affiliatelinks baust, und
die besten Hacks für dein Affiliatemarketing mit Squarespace!
Los geht’s!
Inhaltsverzeichnis:
Intro: Affiliatemarketing mit Squarespace
Du willst also deine Squarespace-Website monetarisieren. Sehr gute Idee!
Im Meer der schnell aufgesetzten Affiliate- und Nischenwebsites setzt du dich mit einer richtig schön designten Squarespace-Seite von den anderen deutlich ab.
Mein Tipp ist als Allererstes, dass du nur Produkte bewirbst oder nennst, die zum Kern deiner Marke passen und von deren Qualität du wirklich überzeugt bist.
Ich selbst bin zum Beispiel begeisterter Affiliate von Creative Market (genau, das hier ist ein Affiliatelink*), einer Plattform für digitale Produkte wie Schriften, Illustrationen, Templates und Grafiken, bei der ich bereits seit 2016 Kunde bin.
Die Erfolgsformel: Markenfit + Zielgruppenrelevanz + super Produkt = Affiliate-Erfolg!
Und, ganz wichtig, bevor wir loslegen: Vergiss nicht, dich zu infomieren, wie du deine Affiliate-Links kennzeichnen solltest. In diesem Artikel und diesem findest du nähere Hinweise dazu.
Affiliatelinks in deinen bestehenden Squarespace-Blog oder -Seite einbauen
Wenn du ohnehin Texte zu Tipps, Empfehlungen und den besten Produkten oder Programmen schreibst, ist das Einbauen von Links zu Affiliateseiten ganz natürlich.
An diesen drei Orten ist es am einfachsten, sie im Text einzusetzen:
Als Link im Fließtext
Als Banner oder Bild im Text oder deiner Seitenleiste
Als eingebettetes Skript im Fließtext
So funktionieren die einzelnen Möglichkeiten:
#1 Affiliatelinks in Texte einbauen
Die einfachste und schnellste Möglichkeit, Affiliatelinks einzubauen, ist die Integration in einen Blogpost oder einen Text von dir.
Klingt einfach? Ist es auch.
Die größten Erfolgsaussichten hast du, wenn du direkt zum von dir beschriebenen Produkt linkst (mit einem sogenannten Deeplink). Wenn du also Affiliate für eine Marke bist, die allerlei Seidenprodukte verkauft und du von Seidenhaargummis redest - verlinke nur zu der Produktseite der Haargummis.
Zwar wirst du bei den meisten Affiliateprogrammen auch entlohnt, wenn du nicht direkt für das Produkt wirbst, deine Leser haben aber normalerweise keine Geduld, auf der jeweiligen Website zu suchen.
So sieht das als ganz normaler Textlink am Ende eines Absatzes aus:
Wenn du möchtest, dass das Ganze noch deutlich mehr hervorsticht, kannst du statt Text auch einen Button verwenden:
Leute klicken gerne auf Buttons, deswegen ist das eine gute Möglichkeit, deine Links noch besser in den Vordergrund zu stellen.
Alternativ kannst du auch direkt Links auf Bildern setzen, auf welche deine Website-Besucher normalerweise auch sehr gerne klicken.
# 2 Banner am Rand oder im Text einbetten
Wenn du eine Seitenleiste hast, kannst du dein Banner mit einem “Code”-Block als Inhalt dort platzieren. Wenn du ein eigens erstellte Banner hast, lade sie als Bild hoch und setz einen Link auf dem Bild.
Das gleiche gilt für ein Banner mitten im Text, wo du entweder die Möglichkeit der Einbettung eines Skripts per Code-Block oder per Bild hast.
So sieht ein Beispiel für ein breites per Skript eingebundenes Banner aus:
# 3 Produktvorschauen in Texte einbetten
Du kannst statt Bannern auch Vorschauen für einzelne Produkte in deine Texte einbinden. Das bietet sich an, wenn du erwartest, dass sich das Produkt ändert.
Auch dies funktioniert per Skript, das du über einen Code-Block einbettest:
Bei beliebten Affiliate-Anbietern wie Amazon hast du die Möglichkeit, das aktuelle Produktbild direkt einzubetten. Falls sich das Cover bzw. Produktbild ändert, wird das auf deiner Website automatisch aktualisiert:
Sieht aus wie ein Bild, ist aber in Wirklichkeit die eingebettete Vorschau des Buchcovers von Amazon.
👉 Wenn du Squarespace selbst testen willst, bekommst du hier mit dem Code VICTORIA10 nach der gratis Testphase einen Rabatt von 10% auf dein erstes Jahr. (Das ist natürlich ein auch ein Affiliatelink*.)
Ressourcen- und Übersichtsseiten im Affiliatemarketing
Was ist eine Ressourcen-Seite?
Deine Ressourcen-Seite ist der zentrale Ort, an den du Leute schickst, wenn sie fragen: “Hast du nicht eine gute Empfehlung für XYZ?”
Wenn du nicht jedes Mal neu die Links - vor allem deine Affiliatelinks - heraussuchen möchtest, ist eine solche Seite für dich ein Win-win-win.
Auf einer Ressourcen-Seite zeigst du alle Produkte, Tools, Bücher, Kurse und so weiter, von denen du findest, dass andere sie kennen sollten.
Dies verknüpfst du dann - wo du kannst - mit Affiliatelinks, für die du im Falle eines Kaufs entlohnt wirst.
Die Vorteile einer Ressourcen-Seite liegen auf der Hand:
Du sparst Zeit, weil du allen Anfragenden und Mailschreibern, die dich um deine Tipps bitten, direkt mit einem Link - statt einer langen Email - helfen kannst
Du verdienst passiv Geld durch deine Empfehlungen
Du kannst den Leuten sogar hilfreiche Tipps geben, wenn sie dich gar nicht proaktiv danach fragen, sondern nur auf deiner Website herum stöbern
Ganz nebenbei zeigst du durch die Auswahl deiner Tools, Bücher oder Programme auch, als welche Marke und mit welcher Aussage du dich und deine Firma positionierst (deswegen: wähle weise, was du empfiehlst!)
Was soll dieser Name?
Die Bezeichnung “Resources” ist aus dem Englischen übernommen worden und online direkt nach Deutschland geschwappt.
Allerdings ist mein Rat, deiner Seite einen anderen Namen zu geben.
Gib deiner Seite am besten einen Titel, der zu deinem Unternehmen bzw. Themenbereich passt, denn “Ressourcen” verstehen die meisten Leute im deutschsprachigen Raum nicht.
Alternative Titel für deine Ressourcen-Seite sind z.B.:
Meine Empfehlungen für dich
Die besten Tools und Bücher, die ich empfehle
Alles, was mein Business am Laufen hält
Buch- und App-Tipps für Designer
11 tolle Kurse für dein Hundetraining (Listicles funktionieren immer gut!)
Noch ein Tipp: Wenn du sehr viele Links aus unterschiedlichen Kategorien hast, brauchst du nicht alles auf eine Seite quetschen - siehe Möglichkeit 2 und 3.
So legst du bei Squarespace eine Ressourcen-Seite für Affiliatelinks an
Überzeugt vom Konzept einer Ressourcen-Seite?
Jetzt zeige ich dir drei konkrete Möglichkeiten, eine solche Seite bei Squarespace zu erstellen.
Möglichkeit 1: Affiliatelinks auf einer normalen (leeren) Seite zeigen
Am besten für dich geeignet, wenn: Du nur wenige Links hast.
So geht es:
Leg bei Squarespace links im Menü unter “Seiten” eine leere Seite an und zeig deine Produkte dort untereinander oder nebeneinander.
Wichtig: Für den Lesefluss solltest du links und rechts etwas Abstand einbauen oder Bilder setzen, damit der Text nicht zu lang zum Lesen wird. Alternativ kannst du zwei oder mehr Spalten erstellen.
Auf keinen Fall solltest du den Text über die ganze Breite der Website laufen lassen.
Möglichkeit 2: Affiliatelinks auf einer Index-Seite präsentieren
Am besten geeignet für dich wenn: Du sehr viele Links aus unterschiedlichen Kategorien hast.
So geht es:
Index-Seiten bei Squarespace sind die schönen langen Seiten, die nach Design und Wow aussehen.
Nicht alle Templates haben sie, aber wenn du mit den von mir empfohlenen Squarespace-Templates aus der Brine-Familie arbeitest, ist die Funktion enthalten. Und sie hat es in sich!
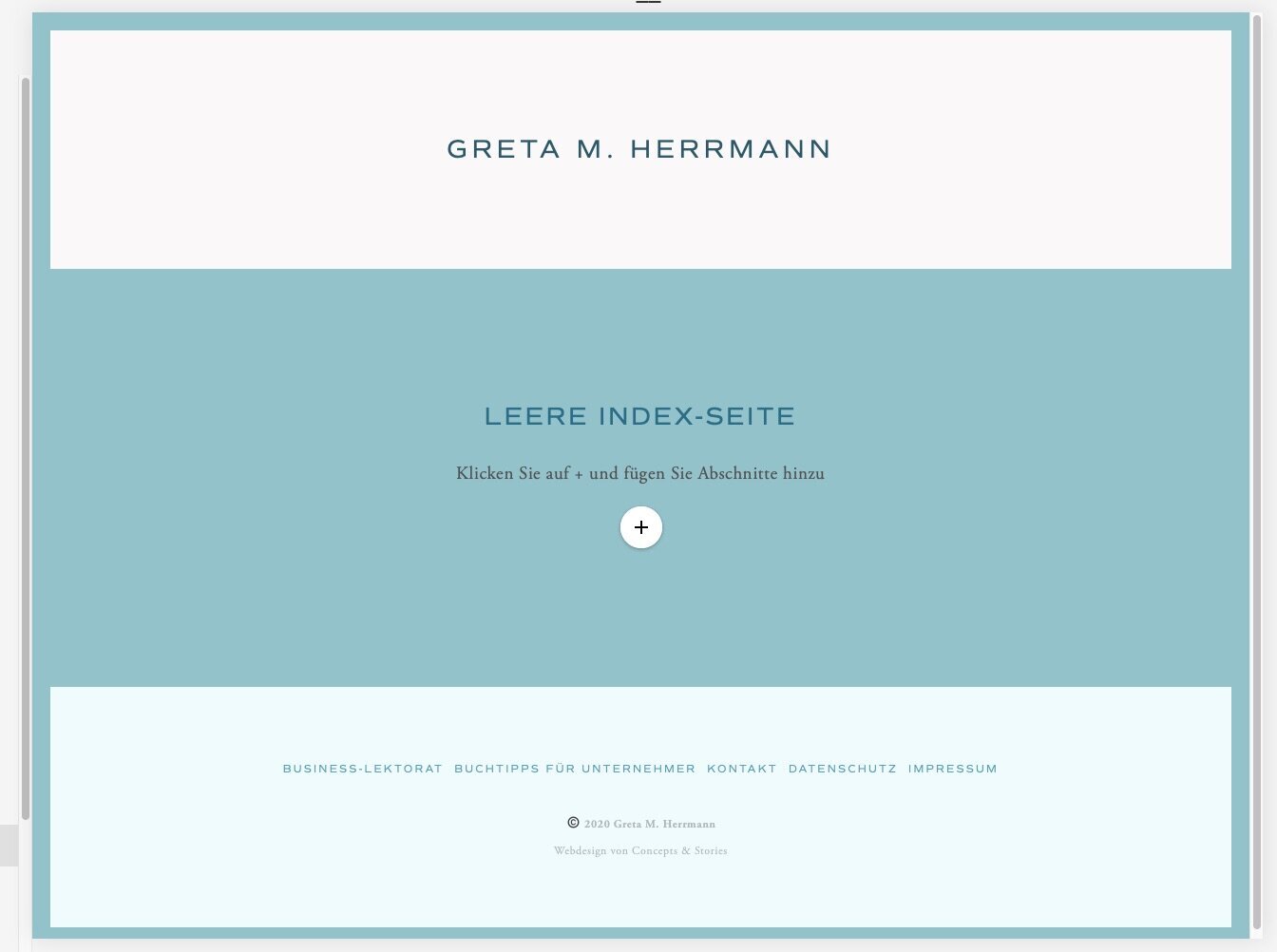
Geh unter “Seiten” unten zu “Nicht verlinkte Seiten”, klick auf + und wähle eine Index-Seite aus. Unter dieser Index-Seite links erstellst du jetzt eine weitere Seite, indem du auf das + klickst:
Jetzt kannst du abwechselnd eine neue Seite, auf der du Text einffügst, und eine Seite als Zwischengliederung erstellen.
Die Zwischenseiten gehen so:
Dort klickst du auf Banner und lädst dein gewünschtes Bild hoch:
Für eine Überschrift auf dem Bild fügst du sie als Textblock oberhalb des Bildes hinzu.
Wenn du das Bild einfach leer lassen möchtest, füg einen Abstand-Block ein. Mit dem kannst du auch direkt regeln, wie hoch dein Bild gezeigt werden soll.
Oben im Bild siehst du beim roten Pfeil den kleinen Text. Klick dort hin und erstelle mit einem Text-Inhaltsblock deine Überschrift für den nächsten Abschnitt.
Um jetzt einen in sich abgeschlossenen Abschnitt zur Index-Seite hinzuzufügen, gehst du links in dein Seiten-Menü und erstellst einen neuen Abschnitt:
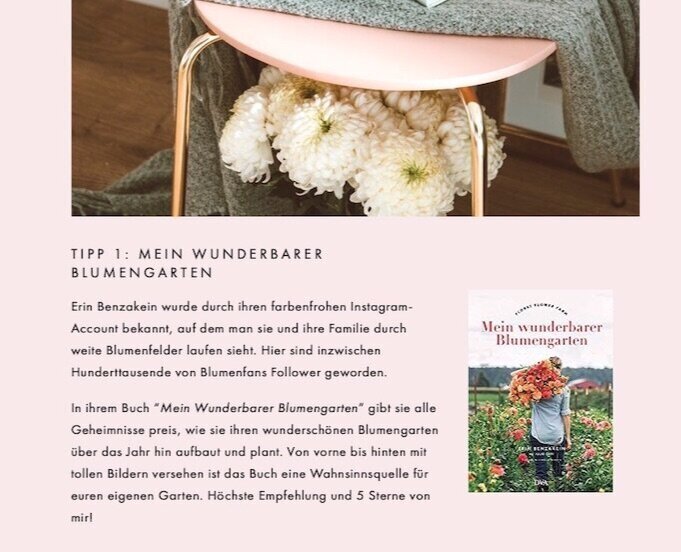
Hier setzt du jetzt deinen Text (oder Banner und Links) ganz normal mit Textblöcken und Abständen ein, sodass du eine solche Seite hast:
In diesem Beispiel besteht die Index-Seite jetzt nur aus zwei Abschnitten (Büchertipps-Überschrift auf Bild sowie dem Inhalt).
Du kannst das aber natürlich beliebig erweitern - wie hier im Bild mit vier Abschnitten:
So kannst du beliebig viele Abschnitte machen, ohne dass deine Tipps unübersichtlich werden.
Index-Seiten sind übrigens eines meiner Lieblings-Themen bei Squarespace. Deswegen kommt hierzu bald noch ein eigener Artikel. Mit Index-Seiten kannst du nämlich ziemlich tolle Dinge machen!
Möglichkeit 3: Affiliatelinks als neuen Blog anlegen
Am besten für dich geeignet, wenn: Du viele Links in einer Kategorie hast (z.B. viele verschiedene Bücher bei Amazon).
So machst du es:
Du klickst bei Squarespace unter “Seiten” auf + und wählst “Blog” aus. (Keine Angst, du kannst mehrere Blogs haben - dein “richtiger” Blog exisiert also weiterhin.)
Nenn deinen Blog etwas, das zu deinem Thema passt. Wenn du zum Beispiel eine Ressourcen-Seite zu Buchtipps machst, nimm “Buchtipps”. Alternativ einfach “Tipps”, wenn du noch nicht sicher bist.
Kommende Artikel werden dann alle solche Domains haben: deinewebsite.de/tipps/artikelname
Dann erstellst du einen Blogpost für jedes einzelne Produkt, das du bewerben möchtest, mit den folgenden Einstellungen:
Geh auf “Optionen” und wähle das jeweilige Bild als Vorschaubild
Gib als Vorschau einen kurzen Text inklusive Affiliatelink an.
Ändere die Einstellungen der Blog-Übersichtsseite so, dass das Ganze gut aussieht. Achtung: Wenn du das Design änderst, wird die komplette Squarespace-Seite verändert.
Beispiel-Blog (hier müssten die Bilder natürlich noch ersetzt werden) mit einer Voransicht.
Vorteile einer Ressourcen-Seite als Blog:
Du kannst sehr viele Produkte in einer Blogpost-Übersicht zeigen, ohne dass es chaotisch wirkt. Außerdem kannst du die “Posts” - also deine Affiliateprodukte - schön gliedern, z.B. nach Datum, Tags, Kategorien etc.
Die Leute können entweder direkt auf den Link in der Vorschau klicken - oder aber noch mehr zum von dir empfohlenen Produkt lesen. So erreichst du sowohl die bereits Überzeugten als auch diejenigen, die noch mehr Infos zum Produkt möchten.
Wenn du noch mehr Infos zum jeweiligen Produkt schreiben möchtest, kannst du das in der Artikelseite tun. Und zwar mit so viel Text und weiteren Bildern, wie du das möchtest. Für so etwas hast du auf einer “normalen” Ressourcen-Seite keinen Platz.
Bonus-Tipp für deine Ressourcen-Seite
Eines der Erfolgsrezepte für eine gut funktionierende Affiliate-Ressourcenseite ist: Verlinke sie oft intern, also innerhalb deiner Website!
Das kannst du dadurch tun, indem du sie direkt als Menüpunkt in die Fußleiste/Footer setzt, aber auch durch die Nennung in deinen Texten oder per Banner.
Wenn du einen neuen Blogpost schreibst und Programm XY erwähnst, verlinke zusätzlich zum Affiliatelink zum Prdoukt auch deine Ressourcen-Seite.
Beispiel:
Blogpost über den Jahresreview zu deinem Unternehmen: Warum nicht einen Link zur Liste all deiner Tools setzen?
How-to-Artikel: Warum nicht am Rand ein schickes Banner mit “Alle Tools gebündelt” platzieren, das mit der Ressourcen-Seite verknüpft ist?
Tipp zum direkten Umsetzen: Es ist eine gute Idee, deine bestehenden Artikel und Texte zu durchsuchen und zu gucken, wo du einen (sinnvollen!) Link zu deiner Ressourcen-Seite setzen kannst.
Bonus: Die besten Hacks für dein Affiliatemarketing mit Squarespace
Kurzlinks für deine beliebtesten Affiliate-Seiten
Squarespace hat so viele tolle Funktionen, die viele Leute gar nicht kennen!
Eine, die sich besonders gut für dein Affiliatemarketing eignet, sind die URL-Weiterleitungen.
Nehmen wir an, du willst (wie fast alle!) Produkte von Amazon promoten. Und hast eine ganz bestimmte Kollektionsseite, in der du deine besten Buchtipps gesammelt hast.
Normalerweise wäre dein Link: amazon.de/hierkommteinriesenlinkdensichkeinermerkenkann81371201349
Wenn du jetzt eine Weiterleitung einrichtest, kannst du einen schönen Link anlegen, so wie: deinewebsite.de/amazon-buecher oder schlichtweg deinewebsite.de/amazon. Per automatischer Weiterleitung werden die Leute, die diesen Link eintippen, dann automatisch zu deiner Amazon-Kollektionsseite weitergeleitet.
So erstellst du die Weiterleitung bei Squarespace:
Einstellungen > Erweitert > URL-Weiterleitungen
Dort gibst du die Seiten in diesem Format an:
/alte-url -> /neue-url 301
Beispiel:
/amazon -> https://www.amazon.de/123912312498348agx 301
Wichtig: Es sollte eine 301-Weiterleitung und keine 302-Weiterleitung sein. Teste auch auf jeden Fall manuell, ob deine URL-Weiterleitung funktioniert!
Deine Übersichtsseite für deine Affiliatelinks
Leg dir in einer Notizen-App eine Seite an, auf der du all deine Affiliatelinks sammelst.
So siehst du nicht nur, wie die Links heißen, sondern du erinnerst dich auch daran, die Links zu setzen, wenn du neue Inhalte produzierst.
Ich sehe oft Blogartikel, die über Affiliateprodukte reden, bei denen die Autoren aber vergessen haben, die Produkte zu verlinken. Das ist dann natürlich bares Geld, das dir verloren geht.
Wenn du deine Liste immer vorliegend hast, erinnerst du dich beim Schreiben neuer Texte daran.
Mit zwei Fenstern arbeiten
Ein ziemlich unspektakulärer Hack, aber ich habe festgestellt, dass ich doppelt so schnell bin, wenn ich nicht zwischen den Tabs im Browser hin- und herwechseln muss.
Zwei Fenster ermöglichen es dir, direkt per Copy-Paste sowohl Links einzufügen als auch direkt zu kontrollieren, ob du auf der richtigen Seite bist.
Zwei Browser für schnellere Voransichten bei Squarespace verwenden
Bei Squarepace ist es hilfreich, mit zwei Browsern zu arbeiten, wenn du die Vorschau regelmäßig live ansehen willst.
Bei sogenannten “eingebetteten Skripten” siehst du die Vorschau nämlich nicht in Squarespace, wenn du im Live-Editor arbeitest.
Ohnehin ist es eine gute Idee, dir live anzuschauen, ob die Skripte korrekt funktionieren. So vermeidest du es, in mühseliger Arbeit 10 Affiliate-Produkte einzusetzen - nur um dann festzustellen, dass ein Fehler im Skript war.
Viel Erfolg beim Aufsetzen deiner neuen Affiliateseite! Falls du Fragen hast, schreib sie unten in die Kommentare.
Diese Artikel könnten dich auch interessieren: