So änderst du die Größe deiner Blogartikel-Überschriften für mobile Seiten in Squarespace
Wenn du mit Squarespace Blogartikel erstellst, wirst du dich darüber freuen, wie einfach du alle Einstellungen mit wenigen Klicks verändern kannst.
Eine Sache ist allerdings nicht so intuitiv: Die Schriftgröße von Blogartikel-Überschriften zu verändern - und zwar nur für mobile Geräte.
Wenn du im “Website-Stil” Editor von Squarespace arbeitest, kannst du dort sehr gut festlegen, wie die Überschriften deiner Blogposts angezeigt werden sollen.
Allerdings ist es oft so, dass die Schrift “zu groß” für Smartphones ist und das nicht so schön aussieht. Hier zeige ich dir, wie du das einstellst.
👉 Wenn du Squarespace selbst testen willst, bekommst du hier mit dem Code VICTORIA10 nach der gratis Testphase einen Rabatt von 10% auf dein erstes Jahr. (Das ist natürlich ein Werbelink.)
Inhaltsverzeichnis:
So sieht deine mobilen Blogüberschriften vorher und nachher aus:
Vorher: Wenn du deine Schriftgröße nicht änderst, wird sie für meinen Geschmack etwas zu groß angezeigt-
Nachher: So ist die Überschrift viel leichter mobil zu lesen.
So änderst du deine Blogüberschriften
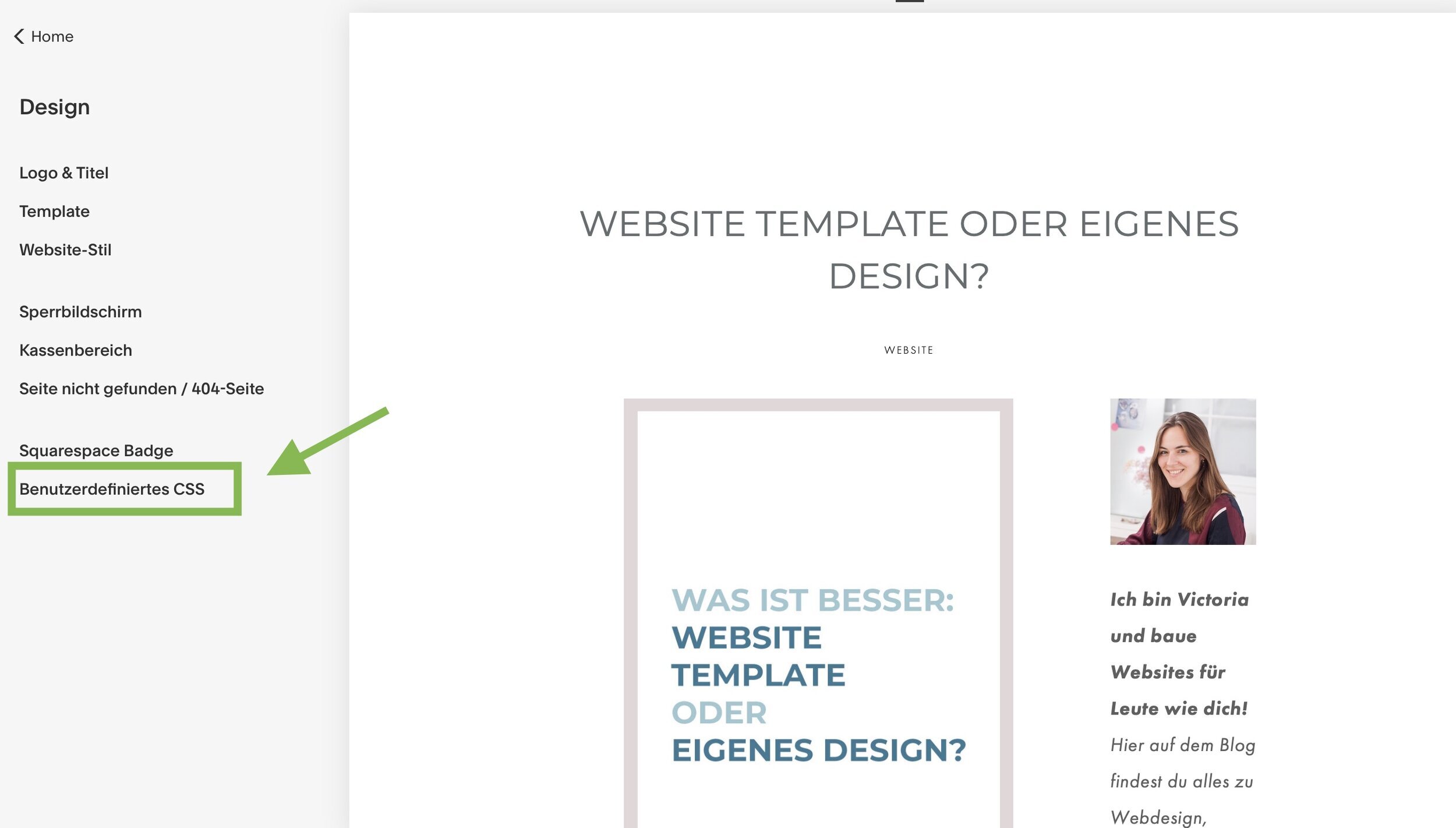
Log dich in deinen Squarespace Account ein und wähle links im Menü den Punkt “Design” aus. Dann klickst du auf “Benutzerdefiniertes CSS”:
Wenn du eine Website der Version 7.0 hast
(→ Woher weiß ich, welche Version ich habe?)
Wichtig: Dieser Code ist nur für Templates der Brine-Familie in Version 7.0 getestet. Das sind folgende Templates: Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Custom Template, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Lincoln (gibt es nicht mehr für neue Websites), Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav und West.
Wenn du eines dieser Templates benutzt, kopier diesen Code und setz ihn in deine Benutzerdefinierte CSS ein:
/* Blogartikel-Header-Größe mobile Überschriften */
@media only screen and (max-width: 640px) {.BlogItem-title {font-size: 18px;} }
Wenn du eine Website der Version Squarespace 7.1 hast
(→ Woher weiß ich, welche Version ich habe?)
Wenn du eine Squarespace-Website 7.1 hast, kopier diesen Code und setz ihn in deine Benutzerdefinierte CSS ein:
/* Styling der Bog-Post Überschrift auf Mobil */
@media only screen and (max-width: 640px) {
.blog-item-wrapper .blog-item-title h1.entry-title {
font-size:18px;}
}
Was bedeutet das und wie kann ich das für meine Blog-Überschriften anpassen?
Der Text zwischen dem /* und */ dient nur der Übersichtlichkeit und ist eine gute Idee, damit du in deiner CSS Liste den Überblick behältst, welche Funktion du für was eingefügt hast. Später, wenn du verschiedene Änderungen einfügst, hilft dir das, sie alle schnell zu erfassen. Den Text hier kannst du frei anpassen.
Hinter @media only screen siehst du, ab wann die “Regel” der kleineren Überschriften gilt. Nämlich immer, wenn die Website mit einer Breite von weniger als 640 Pixeln angezeigt wird.
Bei der font-size, also Schriftgröße, kannst du selbst experimentieren, was am besten aussieht. Ich habe hier beispielsweise 18px ausgewählt.
Tipp: Wenn du im Editor oben auf den Pfeil im Bildschirm klickst, kannst du zwischen mobiler und Desktop-Ansicht wählen (bei Squarespace 7.0 auch Tablet).
Teste aber auch immer noch einmal mit einem Smartphone und in einem anderen Browser, ob alles richtig aussieht.
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Hast du Fragen zu deinen Squarespace-Einstellungen? Schreib sie in die Kommentare!
Weitere Artikel zu Squarespace: