Tabellen bei Squarespace kinderleicht erstellen
An sich ist Squarespace sehr intuitiv und mit allen wichtigen Features für deine Website ausgestattet.
Aaaber manchmal gibt es diese Momente, in denen man etwas ganz Bestimmtes vorhat. Sucht. Guckt. Nochmal googelt. Herausfindet: Nein, das gibt es tatsächlich nicht.
Und dann denkt man sich: Whaaaat?! 😳 Wie kann es sein, dass DAS keine Standardfunktion bei Squarespace ist?
Das ist der Fall beim Thema Tabellen.
Squarespace schreibt dazu: “Es gibt keine direkte Möglichkeit, Tabellen mit Spalten und Zeilen zu erstellen, aber du kannst Code-Blöcke oder Plugins von Drittanbietern verwenden, um deiner Website Tabellen hinzuzufügen.”
Okay.
Die Frage ist: Warum?
Ich selbst beantworte sie so: Statt eine Million Dinge “so lala” zu machen, konzentriert sich Squarespace darauf, die wichtigsten Funktionen richtig gut zu machen. Außerdem: Gefühlt 80% der Dinge, die du gerne in einer Tabelle darstellen möchtest, kommen im Web tatsächlich oft besser rüber, wenn du sie NICHT als klassische Tabelle zeigst. Wirklich!
Überleg dir also immer im ersten Schritt, ob du überhaupt eine konventionelle Tabelle brauchst oder das, was du darstellen willst, nicht viel besser auf andere Art und Weise zeigen kannst.
Was aber, wenn du trotz sorgfältigem Abwägen eine Tabelle auf deiner Website brauchst?
Hier zeige ich dir drei Optionen:
Mit CSS-Code (der sowohl für Squarespace 7.0 als auch 7.1 funktioniert)
Durch einen Bild-Hack (ohne Code)
Durch Plugins bzw. Tools von Drittanbietern.
Los geht’s!
Inhaltsverzeichnis:
Und übrigens: Falls du ganz neu mit Squarespace anfängst, kannst du hier durch den Code VICTORIA10 in deinem ersten Jahr bei Squarespace ganze 10% sparen. (Dieser Link ist natürlich Werbung für Squarespace.)
Option 1: Schlichte Tabelle mit farbigen Hintergründen (per CSS)
Die einfachste Möglichkeit, einen tabellenartigen Look hinzubekommen, ist es, deinen Textkästchen farbige Hintergründe hinzuzufügen. So werden sie optisch voneinander abgesetzt und wirken wie eine Tabelle.
Das kann zum Beispiel so aussehen:
So machst du es:
Mit der Browser-Extension “Squarespace Collection/Block Identifier” für Chrome kannst du ganz leicht herausfinden, welche ID die Textkästchen haben, für die du einen Hintergrund einrichten willst
Du gibst unter Design > Benutzerdefiniertes CSS bei Squarespace den unten stehenden CSS-Schnipsel ein (funktioniert bei allen Squarespace-Paketen)
Wenn du das Business-Paket hast, kannst du das Ganze auch alternativ dazu direkt in den Seiteneinstellungen als Code einfügen. Das hat den Vorteil, dass du das Ganze kompakt nur direkt auf der Seite stehen hast und nicht ellenlange CSS-Einstellungen hast, nach denen du suchen musst. Du musst dann lediglich <style> vor den unten stehenden Code-Schnipsel und </style> nach den unten stehenden Code-Schnipsel setzen.
CSS-Schnipsel zum Kopieren:
//Tabellenartiger Hintergrund
#block-yui_3_17_2_1_16072454534103_20028 {
background: #F0F0F0;
padding: 50px;
text-align: center;
}
Was das bedeutet und was du ändern kannst:
Die Block-ID hinter # musst du noch abändern
Background: Hier kannst du den Farbcode für den Hintergrund einsetzen. Der ist in diesem Fall grau.
Padding beschreibst, wie sehr das Ganze “eingerückt vom Rand” sein soll
text-align: center; bedeutet, dass das Ganze zentriert sein soll (also der Text). Wenn du das nicht möchtest, nimm diesen Teil einfach raus.
Option 2: “Kästen” nebeneinander in Tabellen-Optik (ohne Code)
Eine ebenfalls sehr einfache Methode ist es, mit Bildern der Kategorie “Plakat” so zu stylen, dass sie ebenfalls aussehen wie eine Tabelle.
So machst du es:
Leg zwei Abstände nebeneinander (um zwei Spalten zu bauen) und darunter zwei (einfarbige) Bilder in der gleichen Größe.
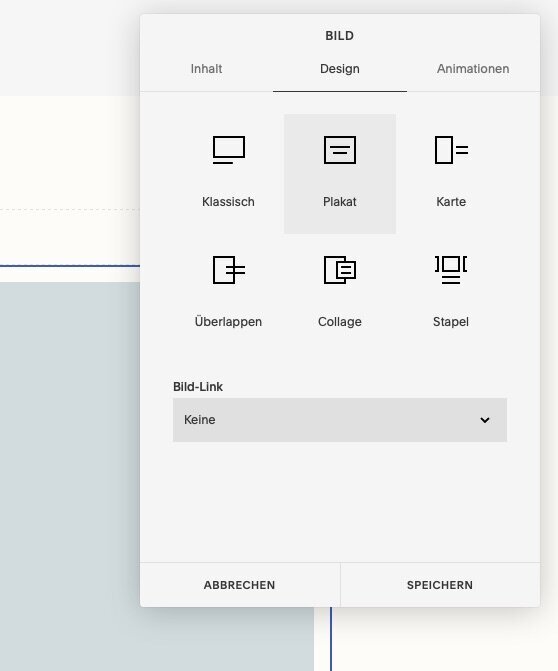
Dann wählst du den Stil “Plakat” für beide Bilder aus und fügst deine Überschrift und den Text hinzu.
Als Letztes kannst du unter den Designeinstellungen noch den Stil für das Plakatbild so ändern, dass es passt.
Ganz am Ende kannst du noch die oberen beiden Abstandsblöcke löschen, da diese ja nur für die Aufteilung in zwei Spalten waren.
Et voilà! Fertig ist die DIY-Tabelle, ohne dass du Code brauchst.
Option 3: Mit externen Plugins
Wenn dir die beiden oben gezeigten Möglichkeiten nicht reichen und du eine “richtige” Tabelle brauchst, gibt es ein paar Anbieter, die das für dich vorgebaut bzw. gecodet haben und verkaufen.
Beispielsweise hier findest du verschiedene Designs:
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Natürlich gibt es noch weitere Optionen, Tabellen zu bauen - zum Beispiel mit eigenem HTML-Code. Die drei Möglichkeiten, die ich dir in diesem Post gezeigt habe, sind allerdings die unkompliziertesten und leicht selbst zu machen.
Wenn du Fragen zu Tabellen bei Squarespace hast, schreib sie einfach in die Kommentare.
Diese Squarespace-Artikel könnten auch interessant für dich sein: