Elemente verschieben: So optimierst du die mobile Version deiner Squarespace-Website (seit Fluid Engine)
Die Funktion Fluid Engine oder auch der Kreative Editor ist jetzt endlich für deutsche Squarespace Websites in der Version 7.1 ausgerollt.
Jetzt kannst du individuell alles anpassen und schieben - und kannst dich überhaupt so richtig kreativ auslassen.
Artikeltipp: Fluid Engine: Die riesige Drag-and-Drop-Neuerung bei Squarespace
Das ist erstmal super und macht vieles sooo viel einfacher.
Aber: Wir haben auch einige Fragen dazu bekommen, wie es mit der neuen Funktion und der mobilen Version deiner Website aussieht.
Was vorher einfach von Squarespace automatisch angepasst wurde, sieht jetzt meist völlig wild und durcheinander aus.
Wie Kraut und Rüben.
Nicht so schön…
Die mobile Ansicht zu optimieren ist zwar einfacher, als du denkst - trotzdem gibt es bestimmte Blöcke, die bei dem Wechsel in die mobile Ansicht hin und her hüpfen.
Deshalb findest du hier eine kurze Anleitung, worauf du jetzt achten solltest.
Inhaltsverzeichnis:
Falls du eher der Typ “Video-Tutorial” bist, habe ich hier auch eine Video-Anleitung für dich. 😊
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Änderung für die mobile Ansicht
Bisher konntest du deine neuen Seiten anlegen, im Desktop-Modus bearbeiten, neue Abschnitte hinzufügen, Blöcke verändern und manchmal auch wieder löschen..
Und Squarespace hat das alles für dich automatisch in der mobilen Version angepasst.
Ganz schön bequem, oder?
Ja, aber leider warst du so bisher ziemlich eingeschränkt, was den Look deiner mobilen Seiten angeht. Und das war ärgerlich.
Die Neuerung bei Fluid Engine ist jetzt, dass du zusätzlich zu deiner Desktop Version noch die mobile Seite bauen musst.
Nicht komplett neu.
Aber die mobile Seite muss in jedem Fall angepasst werden.
Wenn du eine ganz neue Seite auf der Desktop Version anlegst, dann beginnst du normalerweise damit, einen Abschnitt hinzuzufügen, auf dem du verschiedene Blöcke platzierst.
Mit Fluid Engine kannst du jetzt diese einzelnen Blöcke fröhlich hin und her schieben, wie du möchtest.
Übereinander, untereinander und eben auch: Überlappend.
Und genau hier wird es tricky - hier musst du aufpassen. Denn in der mobilen Ansicht verschiebt sich das oft und zerschießt deine Anordnung der Blöcke.
So bearbeitest du die mobile Ansicht
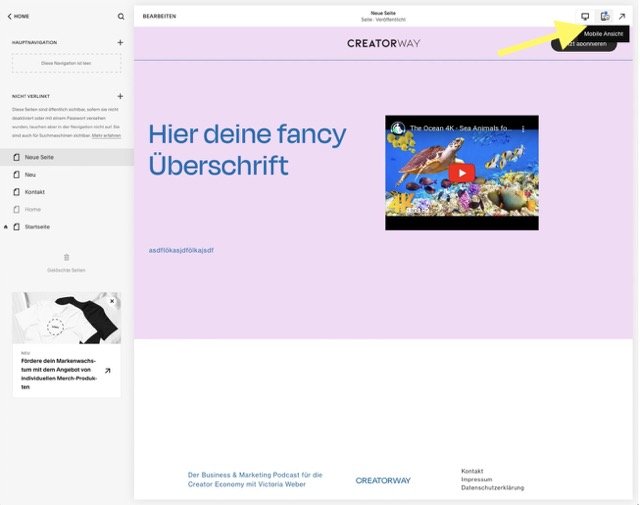
Weil du durch die neue Funktion wirklich jede deiner Seiten für die mobile Version anpassen musst, hat Squarespace dir hier einen kleinen Hinweis eingebaut.
In dem Bearbeitungsmodus oben rechts neben dem Desktop Symbol gibt es ein kleines Handy-Symbol, mit dem du in die mobile Ansicht wechseln kannst. Siehst du auf dem Symbol einen kleinen blauen Punkt, weißt du ganz genau:
“Aha, diese Seite ist noch nicht für die mobile Ansicht optimiert!”
Da darfst du dann nochmal ran.
Das Gute ist aber, dass du natürlich auch hier jetzt die neue Drag und Drop-Funktion nutzen kannst. Also kannst du dir jeden einzelnen Block nehmen und ihn an die Stelle schieben, an der du ihn gerne haben möchtest. Was super schnell geht - und dir viel mehr Design-Möglichkeiten gibt.
So hast du zwar ein bisschen mehr Aufwand - kannst deine mobile Ansicht (die wirklich wichtig ist!) dafür aber noch kreativer und individueller gestalten!
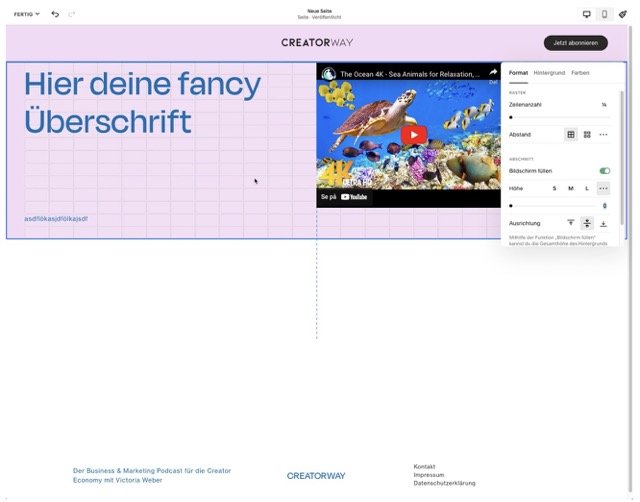
Mein extra Tipp
Damit du noch freier in deinen Anpassungen sein kannst, verrate ich dir noch meinen extra Tipp:
Du kannst das Raster vorab so einstellen, dass du deine Abstände und Abschnittslänge völlig frei entscheiden kannst.
Cool, oder?
Dazu gehst du in deine Desktop-Version auf “Abschnitt bearbeiten” und setzt die Höhe des Abschnitts und die Rasterabstände auf 0.
Jetzt kannst du deiner Kreativität wirklich freien Lauf lassen. 🥳
Besonderheit bei Videos
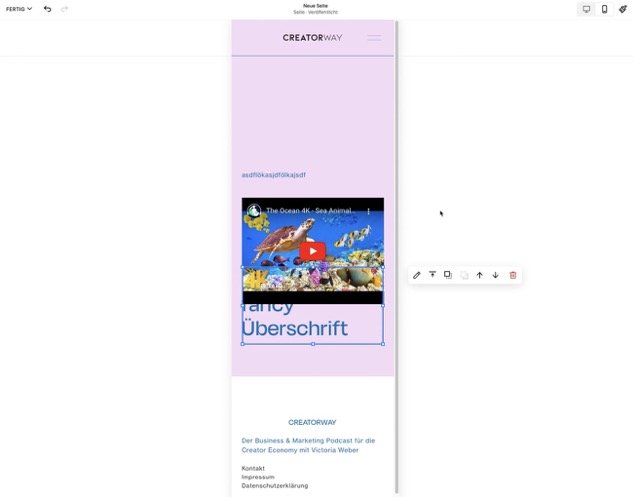
Weil es besonders bei dem Einfügen von Videos einige Probleme gibt, findest du hier noch ein paar Hinweise:
Videos und generell die einzelnen Blöcke kannst du in der mobilen Ansicht nochmal durch ein Ziehen mit deiner Maus verkleinern oder vergrößern.
Wenn du bei deinem Video auf Bearbeiten (auf den Stift) klickst, kannst du zusätzlich noch festlegen, ob es innerhalb des Blocks mittig, oben oder unten positioniert sein soll.
An sich hat aber das Video, wenn es über einen Link von Youtube oder Vimeo eingefügt wird, ein festes, vorgegebenes Format. Das kannst du auch durch Ziehen leider nicht verändern.
Ich weiß, jetzt musst du neben der Desktop Seite auch noch auf die mobile Seite achten - und wer will schon mehr Arbeit? 😅
Aber ich finde, es ist ein super gutes Tool, mit dem du deine Website ganz nach deinen Vorstellungen gestalten kannst.
Und es gab da auf der anderen Seite auch immer viele Beschwerde, weil man die mobile Seite nicht genug selber anpassen konnte.
Du hast mit dem neuen Editor die absolute Freiheit der Desktop- und eben auch der mobilen Version deinen eigenen Stempel zu verpassen. Ein großer Vorteil!
Also nicht vergessen: Immer erst die Desktop-Seite und dann die mobile Seite anpassen.
Und immer noch mal auf beiden Bildschirmen und Ansichten gegenchecken!
Und jetzt bist du dran: Hast du den Editor in der mobilen Version schon ausprobiert?
Die Artikel könnten auch interessant für dich sein: