5 kreative Ideen, Testimonials schick auf deine Website zu setzen
Ich rede in meinem Blog ja immer wieder davon, wie wichtig es ist, zu zeigen, dass du was drauf hast.
Also im Sinne von: Nicht nur davon zu reden, sondern harte Beweise zu liefern, die deinem Website-Besucher sagen: “Uh. Da hat jemand Ahnung!”
Dabei ist es übrigens komplett egal, ob du Badeschwämme für 12,90 Euro verkaufst oder einen Service für 10.000 Euro. “Social Proof” ist einer der wirkungsvollsten Mechanismen, zu beweisen, dass du auch wirklich das liefern kannst, was du versprichst.
Denn: Was Dritte über dich sagen, hat immer mehr Gewicht als deine eigene Stimme. Zumindest für Leute, die dich noch nicht näher kennen.
Nicht umsonst haben alle Giganten wie Amazon und Co. längst einen großen Abschnitt dafür eingerichtet, dass Leute sagen, was sie denken. (Zugegeben, bei so großen Plattformen ist auch viel Quatsch dabei, ich selbst gehe inzwischen immer öfter darüber hinweg. Aber gerade bei kleinen Shops oder Serviceanbietern gucke selbst ich mir an, was andere zu sagen haben. 😊)
Artikeltipp: Mit diesen 6 Tipps überzeugst du deine Website-Besucher garantiert!
Es ist allerdings oft gar nicht so intuitiv, deine Testimonials auch so anzuordnen, dass sie SCHÖN aussehen. ✨ Du willst schließlich auch, dass die Leute das Ganze lesen.
Wie du das hinbekommst und deine Kundenstimmen zum Hingucker auf deiner Website machst, zeige ich dir in diesem Artikel!
Inhaltsverzeichnis:
Bevor du mit dem Design loslegst: Ein paar Basic-Tipps
Manchmal begegne ich regelrechten Textwüsten, in denen die Leute über viele Zeilen darüber berichten, wie sehr ihnen etwas geholfen hat.
Grundsätzlich bin ich absoluter Fan langer Texte!
AAABER. Das Problem ist, dass diese langen Zeilen oft dort liegen, wo sie nicht sein sollten. Auf einer Startseite zum Beispiel. Oder zwischen Infos, die ich haben will, und bei denen die langen Testimonials nur stören.
Deswegen (bevor wir mit den Designideen loslegen) mein erster Tipp: Wenn dein Testimonial länger als ein paar kurze Sätze ist - kürze es. Denn gerade auf Seiten, die erstmal nur “anteasern” sollen, lesen die Leute nicht wirklich. Sondern sie scannen. Hangeln sich von Überschrift zu Überschrift. Mach es deswegen eher kurz und knackig.
Auf anderen Seiten, bei denen die Leute schon aktiv im Kaufprozess sind und gerne Ausführliches lesen wollen (z.B. unten auf deiner Services-Seite), kannst du dann ruhig mit deinen langen Texten loslegen. Daran erkennt man oft ja auch erst, dass ein Testimonial echt ist - und was genau derjenige im Detail gut fand.
Mein zweiter Tipp: Statt nur eine einzige Testimonial-Seite wie “Kundenstimmen” einzurichten, streu deine Testimonials ruhig an vielen Stellen auf deiner Website ein. Es spricht nichts gegen eine Seite voller Testimonials - aber das sollte nicht der einzige Ort sein.
So. Und jetzt kommen wir zu den Design-Inspirationen. Ich zeige dir hier fünf Möglichkeiten, deine Testimonials fancy einzubauen:
Möglichkeit #1: Links-rechts neben Bildern
Sehr einfach, aber sehr edel - und besonders gut anzuwenden, wenn du Bilder hast, die zu deinen Testimonials passen. Selbst wenn du keine Portraits von Leuten hast, kannst du mit Moodbildern arbeiten, die zu deiner Marke passen.
Testimonial-Seite der Hochzeitsfotografin Tanja Kibogo
So baust du das bei Squarespace nach:
Teile deine Seite zuerst in die Spalten ein, die du möchtest. Im Beispiel unten sind es z.B. drei bzw. vier Spalten, da auch zwischen Bild und Text jeweils noch ein Abstand gesetzt ist.
Dann kannst du die Gänsefüßchen einsetzen (das ist hier ein PNG-Bild mit transparentem Hintergrund, du kannst aber auch einfach einen zentrierten Textblock nehmen)
Um die Bilder versetzt zu verrücken, setzt du über und unter die Bilder einfach noch weitere kleine Abstandsblöcke.
(Du hast KEINE Squarespace-Seite? 👨💻👩💻 Kein Problem, du kannst das natürlich auch mit anderen Website-Programmen nachbauen. Aber ich würde dir doch sehr empfehlen, mal Squarespace kostenlos zu testen! Und hol dir hier mit dem Code VICTORIA10 nach der gratis Testphase einen Rabatt von 10% auf dein erstes Jahr. Das ist natürlich ein Werbelink zu Squarespace.)
Möglichkeit #2: Screenshots von Social Media
Solche Screenshots funktionieren besonders gut auf Sales-Seiten, wo sie super wirksam sind. Wichtig: Du darfst natürlich nur solche Nachrichten screenshotten, die öffentlich sind bzw. bei denen du die Verfasser gefragt hast.
Testimonials auf der Seite zu Tanjas Branding Shoots für Unternehmer.
So machst du es:
Mache Bildschirmfotos der einzelnen Testimonials und setze sie als Bild auf die Seite. Wenn du mehrere nebeneinander setzen möchtest, musst du das eventuell in Canva* vorbereiten.
Wenn das Ganze schön flüssig aussehen soll, rate ich dir, dieselbe Hintergrundfarbe im jeweiligen Abschnitt zu verwenden. Also z.B. Weiß, wenn du Screenshots von Instagram nimmst so wie im Bild oben.
Möglichkeit #3: Als Banner in voller Breite
Das ist eine super Möglichkeit, um ein Testimonial ganz prominent nach vorne zu stellen - das geht mit oder ohne Bild.
So geht es bei Squarespace:
Dazu legst du einen neuen Abschnitt (in Squarespace 7.0: Innerhalb einer Index-Seite) an, zentrierst den Text und stylst ihn schön.
Arbeite ruhig mit einer Überschrift und/oder Fließtext gemischt, damit das Ganze etwas her macht und ins Auge sticht.
Möglichkeit #4: In Spalten mit Bildern
Dieses Design wird oft in Onlineshops verwendet, es eignet sich aber genauso gut für Services. Dazu werden Testimonials in mehreren Spalten angeordnet - schön getoppt vom Bild des Kunden darüber.
Im Beispiel unten ist das Ganze mit zentriertem Text angeordnet, was meistens am besten zu runden Bildern passt. Bei eckigen Bildern kannst du aber auch testen, ob linksbündiger Text bei dir besser aussieht.
Testimonials auf der Startseite der Hochzeitsrednerin Lena Sterr
So machst du es:
Du legst einen neuen Bereich/Abschnitt an und teilst ihn in drei Spalten.
Oben setzt du die Überschrift ein, dann die (vorgeschnittenen) Bilder und darunter als Text zentriert den Teaser.
Die Links unter den Zitaten sind in diesem Fall (auf dem Beispielbild oben) manuell gesetzt und führen auf die Testimonial-Seite.
Wenn du die Bilder rund haben möchtest, musst du sie vorher bearbeiten, zum Beispiel in Canva* oder Adobe Illustrator. Dort erstellst du eine Maske und exportierst sie als PNG-Datei mit durchsichtigem Hintergrund.
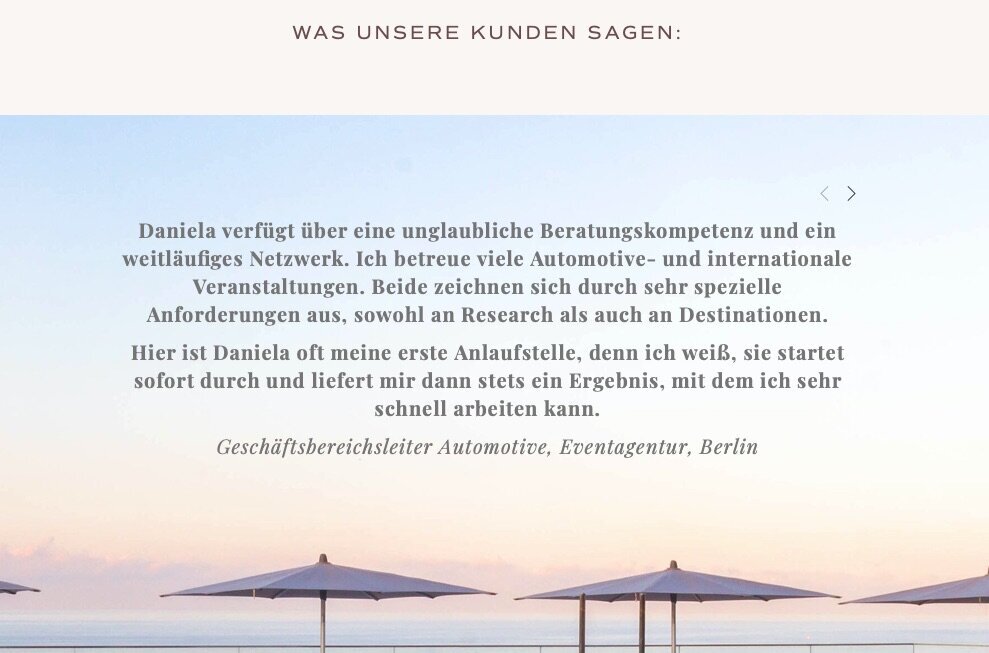
Möglichkeit #5: Als Übersichts-Slider (mit oder ohne Hintergrund)
Hach, der gute Übersichts-Block bei Squarespace!
Damit kann man supertolle Sachen machen. Eine davon ist dieser minimalistische Testimonial-Slider, bei dem man sich seitwärts mit den kleinen Pfeilen oben durch die Kundenstimmen klicken kann.
So baust du das bei Squarespace:
Dazu legst du einen neuen Blog (nicht: Blogartikel) an und trägst deinen Testimonial-Text unter “Auszug” (“Excerpt”, wenn du auf Englisch arbeitest) ein.
Danach legst du dort, wo du den Slider haben möchtest, einen Übersichtsblock an (Typ: Karussell) und wählst aus, dass jeweils nur ein Element pro Mal angezeigt werden soll. Danach kannst du beliebig stylen.
👉 Ständig frische Tipps für deine Squarespace-Website? Abonniere jetzt meinen Youtube-Kanal mit laufend neuen Tutorials! 🎥
Du willst Squarespace mal testen?
Wenn du die Tipps von oben umsetzen willst, du das aber nicht kannst, weil dein Website-System dich nervt, dann lege ich dir ans Herz, doch mal Squarespace zu testen. (Ich baue ALLE Websites nur noch damit. Ist nämlich am einfachsten und schönsten!)
👉 Du willst keine Blogposts lesen, sondern brauchst jemanden, der dir gebündelt zeigt, wie alles geht? Diese und noch viel mehr Tipps sowie die komplette Anleitung für deine neue Website findest du in meinem Onlinekurs Website mit Plan.
Vielleicht findest du auch diese Artikel interessant:
Speichere dir diesen Artikel für Pinterest: