Warum sich Jonas Arleth auf Webflow spezialisiert hat
Jedes Webdesign-Tool hat seine Vorteile und Fans. Und was für mich Squarespace ist, ist für Jonas Arleth das Tool Webflow*. 🤓
Es gibt ganze Scharen an Leuten, die (bisher vor allem im englischsprachigen Raum) davon schwärmen, was für irre und vor allem “dynamische” Designs sich damit bauen lassen.
Selbst will ich seit ewig langer Zeit schon Webflow* testen, bin aber einfach nicht dazu gekommen (immerhin habe ich meinen Showit-Test inzwischen geschafft - das ist ein alternatives Programm, das viele Webdesigner toll finden).
Wenn du dir Webflow* auch mal ansehen willst, kannst du dir in Ruhe Jonas’ Youtube-Videos angucken: Denn Jonas Arleth hat sich nicht nur als Webflow-Designer einen Namen gemacht, sondern er hilft auch anderen kreativen Leuten wie dir, besser mit dem Tool klarzukommen.
Wer hätte also ein besserer Kandidat sein können, um bei der ersten Folgen unserer vergangenen HALLO DESIGNER Online-Konferenz (die im Oktober 2022 war) dabei zu sein. Zusammen mit Jonas konntest du bei dem Gespräch zur Frage lauschen: “Solltest du dich auf EIN Tool spezialisieren!?”
Hier kannst du Jonas kennenlernen - und falls du Webflow* noch gar nicht kennst, habe ich ihm ein paar Fragen gestellt.
Los geht’s!
Erlebe die HALLO DESIGNER Online-Konferenz selbst! Am 27. + 28. September 2023 findet die Konferenz zum dritten Mal statt. Unsere 8 Speaker haben die Tage vollgepackt mit Wissen und best practices aus dem Designer-Alltag. Hier findest du mehr Infos zum Programm:
Jonas, ich freue mich total, dass du bei unserer vergangenen virtuellen Online-Konferenz HALLO DESIGNER als Speaker dabei warst! Erzähl uns doch mal, wie du zum Design - beziehungsweise Webdesign - gekommen bist.
“Ich habe früher Flyer und Poster Designs für lokale Bands aus der Umgebung gestaltet. Das waren meine ersten Gehversuche mit Photoshop. Im Gegenzug durfte ich kostenlos auf ihre Konzerte gehen. Das waren tolle Zeiten.
Irgendwann tastete ich mich auch an Webseiten heran und merkte, wie viel Spaß mir das Ganze machte. Trotzdem wusste ich, dass wenn ich es richtig angehen möchte, ich auch erstmal von den Besten lernen musste. Deshalb bewarb ich mich bei der Werbeagentur Jung von Matt für einen Ausbildungsplatz im digitalen Bereich und wurde prompt genommen. Nach der Ausbildung bin ich direkt 2012 in die Selbstständigkeit übergegangen und seitdem auch dabei geblieben.”
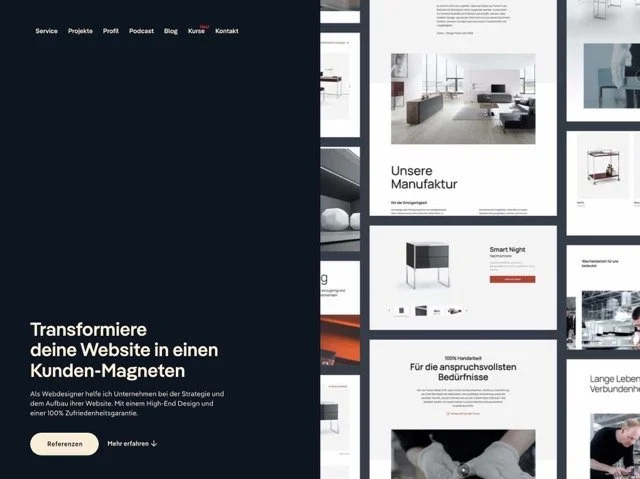
So sieht Jonas’ Startseite aktuell aus
Mit welchen Website-Systemen hast du schon gearbeitet?
“Ich arbeite heute ausschließlich mit Webflow*.
Früher hatte ich öfters Contao im Einsatz (ein deutsches CMS). Zu dieser Zeit musste ich auch noch mehr selbst programmieren.
Was mich dabei am meisten gestört hatte, war der ganze Admin-Kram außen herum: Das CMS auf einem Server installieren, Datenbanken erstellen, Plugins aktualisieren, Konten einrichten, Updates aufspielen…
Dabei ging einfach immer irgendwas schief und ich hatte immer wieder diese frustrierten Tage, an denen ich von morgens bis abends einen Fehler suchte, der sich beispielsweise bei einem Plugin-Update eingeschlichen hatte. Und genau das brachte mich auch immer mehr weg vom Umsetzungs-Part.
Ich wollte gestalten und nicht in irgendwelchen Code-Dokumentationen und Foren nach Lösungen suchen.”
Warum hast du dich dafür entschieden, dich auf Webflow zu spezialisieren?
“Mein Background liegt eher im Design als in der Programmierung.
Ich hatte mich zwar schon früh in HTML und CSS reingefuchst und wusste auch, wie ich damit eine Website programmieren konnte, allerdings waren diese Fähigkeiten meinen Design-Skills immer hinterher. Meine Layouts wurden schnell individueller, so dass ich sie selbst irgendwann nicht mehr programmieren konnte. Deswegen entschied ich mich ab einem bestimmten Zeitpunkt ausschließlich als UI/UX Designer zu arbeiten und meine Web-Layouts von anderen Entwicklern umsetzen zu lassen.
2018 tauchte dann Webflow* immer häufiger in meinen Video-Empfehlungen auf, so dass ich es für einen Kundenauftrag einfach mal ausprobierte. Dabei setzte ich eine Website innerhalb von wenigen Tagen um, was sonst mehrere Wochen dauerte. Zudem verdiente ich das Doppelte, weil ich keinen Entwickler bezahlen musste.
Ich merkte schnell, wie ich als Designer meine Layouts zügig realisieren konnte – ohne Kompromisse im Design eingehen zu müssen. Zudem musste ich nicht mehr etliche Stunden investieren, um externen Programmierern das Layout responsive aufzubereiten, alles detailliert zu übergeben oder ewige Korrekturschleifen halten. Ich konnte den Prozess komplett selbst kontrollieren und war ohne es zu wissen im Bereich der sogenannten No-Code-Tools angelangt.
Ich arbeitete mich immer mehr in Webflow* ein und andere CMS, die wir früher bei Kunden im Einsatz hatten (Contao, Typo3, Drupal, Wordpress, …) kamen mir auf einmal wie aus der Steinzeit vor. Nicht nur für mich, auch für meine Kunden war es mit Webflow sehr einfach möglich, Änderungen an der Website vorzunehmen und ich entschied mich ab 2020 ausschließlich mit Webflow zu arbeiten und auch nur noch solche Kundenprojekte anzunehmen.”
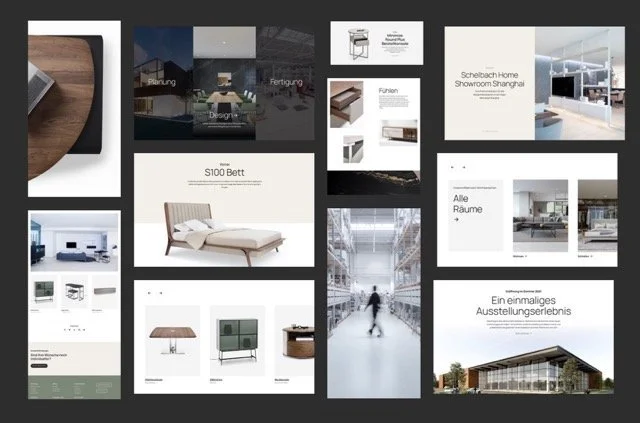
Auszüge aus dem schicken Website-Portfolio von Jonas
Was kann Webflow deiner Meinung nach, was andere Systeme nicht können?
“Das Besondere bei Webflow ist, dass dir das Tool im Hintergrund den Programmier-Code schreibt. Du baust in einem Designer dein Layout und kannst Anpassungen direkt visuell sehen. Dabei musst du dich komplett null um den Code kümmern. Das haben zwar früher auch schon andere Werkzeuge gekonnt, jedoch ist der Code von Webflow sehr sauber und ordentlich aufgebaut.
Du erstellst im Dashboard ein neues Projekt und zack ist alles für dich eingerichtet. Super schnelles Hosting, Datenbank, SEO etc. Ich bin einfach direkt im Designer und kann das tun, was ich gerne mache. Das freut mich jedes Mal von Neuem.
Gerade weil es heutzutage immer mehr Tools gibt, die es dir erleichtern, eine Website zu erstellen, sieht man auch schnell, dass sich viele Websites ähnlich sehen. Deshalb war es für mich umso wichtiger von Anfang an auf ein Werkzeug zu setzen, mit dem ich wirklich komplett frei bin, in dem was ich gestalte und animiere. Es gibt einfach keine Design-Limits. Und genau das hat mir erlaubt Premium-Preise von meinen Kunden zu verlangen.
Was mich aber am meisten überzeugt hat, ist die Möglichkeit, individuelle Animationen in das Layout zu integrieren. Das hatte ich früher nie gekonnt, da man dazu JavaScript lernen musste. Das Interaktions-Werkzeug von Webflow ist aber so einfach gehalten, dass es mir nach drei Anläufen ermöglichte Scroll-Animationen a la apple.com umzusetzen. Das hat mich selbst vom Hocker gehauen und meine Kunden natürlich noch mehr.
Und das CMS ist einfach herrlich modular. Die Community außen herum groß und sehr hilfsbereit.
Am Ende ist es aber ein Mix aus sehr vielen Funktionen, die Webflow* bietet, die es dir als Webdesigner ermöglichen auch sehr komplexe Seiten umzusetzen.”
Gibt es Leute, zu denen das Tool nicht so gut passt?
“HTML und CSS Grundlagen sind nicht zwingend nötig, aber von Vorteil. Aber ich rede hier wirklich von Basics. Du musst Code nicht selbst schreiben können, aber es ist wichtig zu verstehen, wie eine Website logisch aufgebaut ist und auf was man dabei achtet.
Die Lernkurve allgemein für Beginner in Webflow* ist dementsprechend vielleicht etwas höher. Tatsächlich kann sich aber jeder mit Webflow* eine Website bauen. Ich habe in meinem Onlinekurs Teilnehmer aus den unterschiedlichsten Branchen: BWL, Marketing, Print-Design, Fotografie, Science und sogar einen Feuerwehrmann. Das fasziniert mich immer wieder.
Natürlich ist es hier und da etwas technisch, aber viele sind ja auch mit einem Design-Programm wie Sketch, Figma, Adobe XD etc. vertraut und da kann man gut die Brücke schlagen.”
Für Leute, die selbst Webdesigner sind: Wie erklärst du deinen Kunden, wie sie das Tool selbst verwenden? Oder bietest du dauerhafte Services an?
“Die Zeit für Schulungen von Kunden-Teams ist bei mir mit Webflow* drastisch nach unten gegangen.
Und der Grund ist simpel: Der Kunde ändert Texte, Bilder etc. direkt auf seiner Website (ich habe dazu hier mal ein Video aufgenommen). Er hat also kein kompliziertes Backend in dem er etliche Elemente sieht, die ihm nichts sagen. Er navigiert sich durch seine Website, kann mit dem Cursor in eine Headline klicken und einen anderen Text rein schreiben. Fertig.
Ich nehme meistens eine Bildschirmaufnahme für jeden Kunden auf, nachdem die Seite online gegangen ist. Darin führe ich ihn einmal durch seine Website durch und wie er Inhalte bearbeiten kann.”
Wie findest du neue Kunden?
“Ich habe selbst früh mit Content Marketing angefangen.
Seit mehreren Jahren führe ich einen Blog, Podcast und veröffentliche YouTube-Tutorials. Es gibt keine Woche, in der es nicht irgendwo neuen Content von mir gibt.
Damit helfe ich nicht nur anderen Webdesignern, sondern zeige auch potentiellen Kunden meine Fähigkeiten.
Das generiert viel Traffic und mittlerweile bin ich in der Position, monatlich Projektanfragen zu erhalten, ohne dass ich groß auf Kundenakquise gehen muss. Darüber bin ich sehr dankbar und glücklich.”
Du hast einen Podcast speziell für Designer. Wenn jemand da reinhören möchte - welche 3 Folgen sind besonders beliebt bzw. Welche würdest du für den Anfang empfehlen?
Anleitung: Webdesign-Kunden durch eigene Projekte bekommen – Strategie, Aufbau und Ideen
Was spricht gegen einen Stundensatz? Design-Freelancer-Meinung
Wir wollen nicht zu viel verraten, denn wir haben es auf der vergangenen HALLO DESIGNER Konferenz ja ausführlich besprochen, aber vielleicht kannst du schon mal einen Vorteil sagen, den es hat, sich auf EIN Tool zu spezialisieren?
“Du bekommst mehr Kunden 😊”