Der Y2K-Design-Trend & was es damit auf sich hat!
Als Webdesigner ist es Teil meines Jobs, Trendwellen und Strömungen zu beobachten.
Ich werde quasi dafür bezahlt, zu gucken, was die Leute gut finden. Was ziemlich super ist, wenn man bedenkt, dass ich sowieso den ganzen Tag “im Internet herumhänge”. (Random fact: Ich habe während meines Studiums mehrere Jahre als Trendscout gearbeitet, da habe ich nichts anderes gemacht. Fand ich mega!) 😊
Und weil ich demnächst nicht mehr nur Webdesign und Kurse anbiete, sondern auch ganz neue Website-Templates kommen, liegt es natürlich nahe zu gucken, was die Welt denn gerade interessiert.
Neben meinen regelmäßigen Schrift-Tipps, in denen ich dir tolle Optionen zeige (hier zum Beispiel ein paar aktuelle Hipster-Favoriten mit Brutalismus-Look oder hier im Vintage-Touch, bin ich immer auf der Suche nach tollen Farben.) Und überhaupt am Gucken, wohin sich die Welt bewegt.
Als dann plötzlich Blogger Artikel darüber schrieben, dass die No Angels wieder in sind - spätestens dann dachte ich: It’s a thing! ✨
Und auch viele größere Firmen bewegen sich eindeutig wieder “back in time” und lassen die guten alten Zeiten der Neunziger und 00er-Jahre aufleben.
Ein total faszinierender Trend, von dem ich behaupte, dass er sich länger als nur ein paar Monate halten wird.
Tauchen wir also ein in die glitzernde Y2K-Welt - und was es mit dieser Abkürzung überhaupt auf sich hat!
Inhaltsverzeichnis:
Was heißt Y2K und was steckt dahinter?
Wenn man über Trends redet, ist es natürlich immer sehr cool, eine fancy Abkürzung zu haben. Nichts anderes ist “Y2K”.
Y steht für Year - und wenn du ein bisschen in der englischsprachigen Welt unterwegs bist, weißt du vielleicht, dass K für Tausend steht. Also: Jahr Zweitausend.
Es geht um das Jahr 2000, was alle damals ja kaum erwarten konnten. (Kann sich noch jemand an die schicken 2000-er Silvesterbrillen erinnern?)
Was ist die Hintergrundgeschichte zu Y2K?
Der Ausdruck Y2K hat sich auch deswegen durchgesetzt, weil es ein “lustiges” Problem gab. Das in seinen Folgen dann aber doch nicht so lustig war.
Vor laaanger Zeit nämlich einmal hatte man noch nicht ewig großen Speicherplatz, sondern ziemlich begrenzten. Deswegen speicherten alle IT-Leute Jahreszahlen nur mit zwei Ziffern ab (also z.B. 1998 als 98).
Aber klar - sobald sich an Silvester das Rad von 99 zu 00 gedreht hatte, hatten Computer keine Chance, etwas anderes als 1900 zu schreiben. Manche - je nach Programmierung - setzten auch noch eine Null mehr ein, oder andere Dinge - auf jeden Fall gab es ein großes Problem der Darstellung, weil niemand daran gedacht hatte, dass man das 20. Jahrhundert ja auch irgendwann mal verlassen würde.
Und das hatte natürlich weitreichende Folgen.
Vor allem in ernsten Bereichen (Gesundheit, Stromversorgung, Banken, und so weiter) war es essentiell, dass bestimmte Geräte nach richtigen Daten und Uhrzeiten funktionierten. Deswegen war schon bald ein ziemlich apokalyptischer Medienaufschrei am Gange.
Die richtig großen Probleme blieben aus - aber: Das Ganze war VERDAMMT teuer. Je nach Quelle kann man von Schäden in mehreren Hundert Milliarden Dollar weltweit lesen.
Was sind typische Merkmale des Y2K-Stils?
Wie bei allen Stilen gilt: Es gibt das, was “so richtig typisch ist” - und das, was so ungefähr ist. Oder in ganz neuen Kombinationen neu interpretiert wird.
Es gibt aber einige charakteristische Dinge, die für den Y2K-Fashion-Stil stehen:
Y2K in der Mode
Glitzer, Schimmer, holografisches Bling Bling in allen Formen (das äußert sich auch in Beauty-Artikel wie Lipgloss, das ein Revival erlebt)
Stoffe wie Samt, Cord und Satin
Deko-Elemente wie Strasssteinchen, Knöpfe, bunte Aufnäher - vieles, was man in der Zwischenzeit als “Kitsch” benannt hätte
enge, hoch anliegende Halsketten, die gerne breit sein dürfen (Choker)
große Logos auf Kleidung, Taschen und Socken
ungewöhnlich große oder kleine Passform der Klamotten
“junger” Look
verspielter Ansatz
wilde Farbkombinationen
Der Y2K-Modetrend wird heute oft mit einem Hauch Ironie getragen, ist aber damals natürlich ernst gemeint gewesen. Und heute natürlich auch noch. Ich behaupte mal, jeder Hipster meint das ernst.
Übrigens ist Y2K absolut auf dem Weg, ein richtiger “Kategorie”-Name zu werden. Monki (ein Unternehmen aus der HM-Gruppe) zum Beispiel wirbt in seinem Newsletter ganz direkt mit Y2K als Stilrichtung.
Y2K im (Web-)Design
Wenn du zu denen gehörst, die sich den Look der grauen Kästchen Windows98-Computern noch stundenlang angezogen haben, wirst du den Y2K-Trend lieben!
Der kommt auf jeden Fall zurück und hat oft diese Merkmale:
Retro-futuristischer Look und Bildauswahl
Tech-Referenzen (die heute teilweise altbacken aussehen, aber gerade deswegen total stylisch sind)
Schimmernde Objekte
Bewegte, umherfliegende Icons oder Bilder (GIFs kommen absolut wieder - hier kannst du lernen, wie du selbst damit loslegst)
Rahmen in Kastenoptik
Grelle Farben
“Schnappschuss-”Look bei Fotos
Schriften aus der damaligen Zeit wie Comic Sans MS oder Courier New
Betont “auf alt gemachte” Schatteneffekte bei Fenstern
Im Designbereich wird Y2K gerade übrigens fleißig mit Retroelementen aus den 70ern, Farbübergangen (sogenannten Gradients) und Brutalismus-Schriften gemixt.
Ein paar ziemlich nette Beispiele von Creative Market sehen so aus:
Warum ist Y2K genau jetzt wieder im Trend?
Tja, gute Frage. 🤔 Meine persönliche Theorie ist die Folgende: Wenn eine Generation “erwachsen” wird, entwickelt sie Sehnsucht nach den guten alten Zeiten.
Ich selbst finde, es ist irre, dass die Neunziger jetzt schon dreißig Jahre her sind… Und das denken sich vermutlich alle Millennials. Vielleicht kommt das davon, dass diejenigen, die in den Achtzigern und Neunzigern geboren wurden, jetzt “erwachsen” werden und das nicht wollen 😅
Von daher: Nostalgie! Schwelgen in der Vergangenheit!
Und da dann auch noch Corona und eine allgemeine Verunsicherung die Welt noch schlimmer wirken lässt als sowieso schon - ab in die Kindheit! Beziehungsweise die Teeniejahre. (Hallo Stickeralbum und Diddlblätter! Pokémon Go hatte ja auch ein großes Revival bei erwachsenen Leuten, nicht nur bei Kindern.)
Und - ich glaube, die Verspieltheit des Ganzen ist auch etwas, wonach sich viele nach langen Jahren des geglätteten Perfektionismus in den Medien gesehnt haben.
Wie kann ich Y2K auf meiner Website einbauen?
Als Allererstes mal: Ich würde nicht dein gesamtes Moodboard über den Haufen werfen, nur weil irgendein Trend kommt, wiederentdeckt wurde oder sonst was.
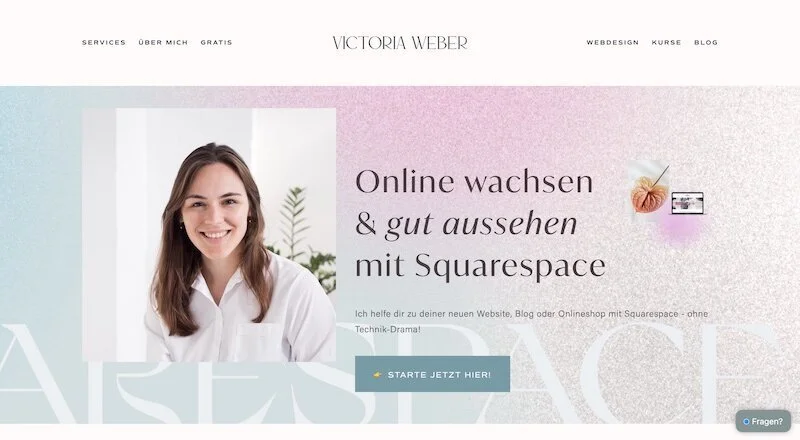
Aber auch ich habe angefangen, meinen Stil ein bisschen zu verjüngen. Ich stelle fest, dass ich meinen edlen Stil sehr gerne mit ein paar neonfarbenen oder pastelligen Elementen aufpeppe. Das hält das Ganze spannend.
Der volle Mix: Gradients, fancy Schriften, viele Farben
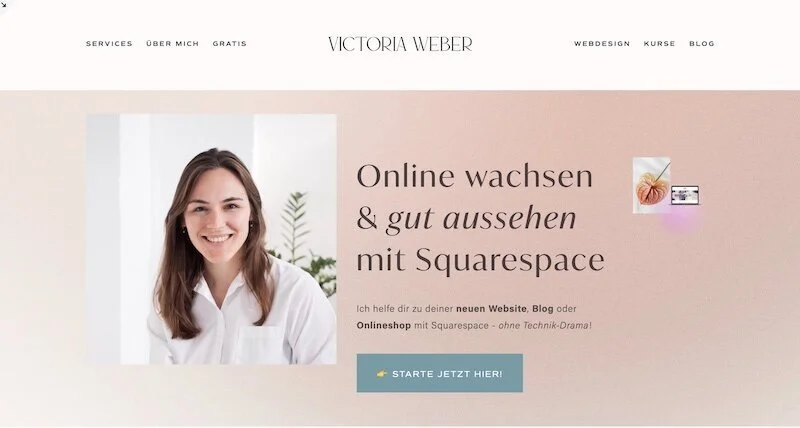
Die etwas gedecktere Version
Das hat einerseits damit zu tun, dass ich mich immer mehr traue, meinen eigenen Geschmack auszuleben (ich teste laufend, ob das meinen Kunden auch gefällt).
Ich selbst habe ja den Ansatz, das (Tech-)Leben so verspielt und “cool” wie möglich zu machen, damit das nicht zur nervigen Pflicht wird. Wenn du einen Hauch Y2K-Glitzer über alles wirft, geht das doch gleich viel leichter!
Eine gute Idee finde ich es übrigens immer, das Ganze auf Pinterest zu testen. Dort sind unsere Pins gerade super bunt geworden, und wir schauen, wie das so ankommt:
Dazu kommen auch noch ein paar andere, neue Designs, die deutlich moderner sind:
Es geht also beim Look hauptsächlich um die Kombination bestimmter Farben (Übergänge!), Regenbogen-Optik und die zielgerichtete Auswahl von Schriften.
Einzelne Elemente und Farben einbauen
Tja, wie kannst du denn nun anfangen? Am besten mit ein paar externen Zutaten, die du bei Shops wie Creative Market findest:
Wenn du loslegen willst, fang am besten mit ein paar kleineren Elementen wie Hintergründen an und schau, ob es zu deinem Gesamtstil passt oder du dein gesamtes Branding anpassen willst. (Dazu kannst du dir mein Branding-Starter-Paket ansehen.)
Wie stehst du zum Y2K-Trend? Lass es mich unten in den Kommentaren wissen!
Diese Artikel könnten ebenfalls interessant für dich sein: